Q: How to set user-specific date formats that would be reflected on all Date fields in the application?
A: Currently, only the system generated date format is displayed for the Apps created in the EdgeReady platform. As a workaround you can try the following method:
To Display the Changed Date Format:
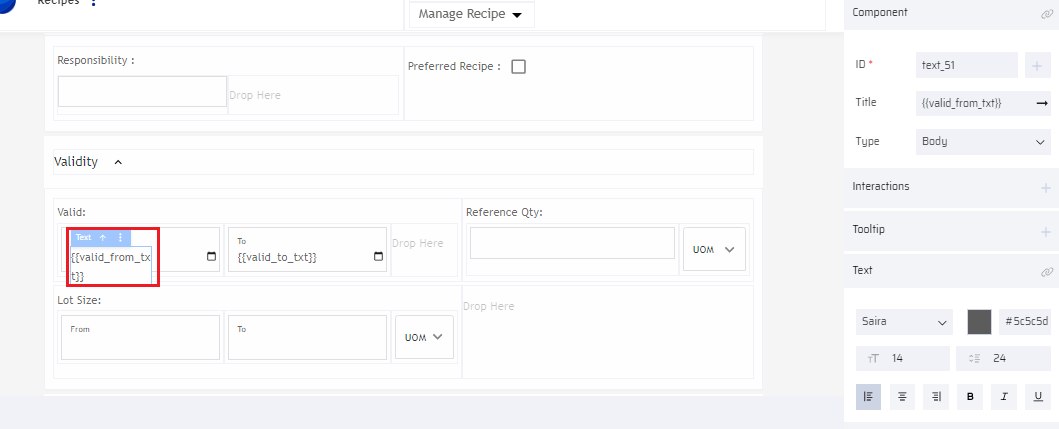
Place a Text component at the location where the date is intended to be displayed.

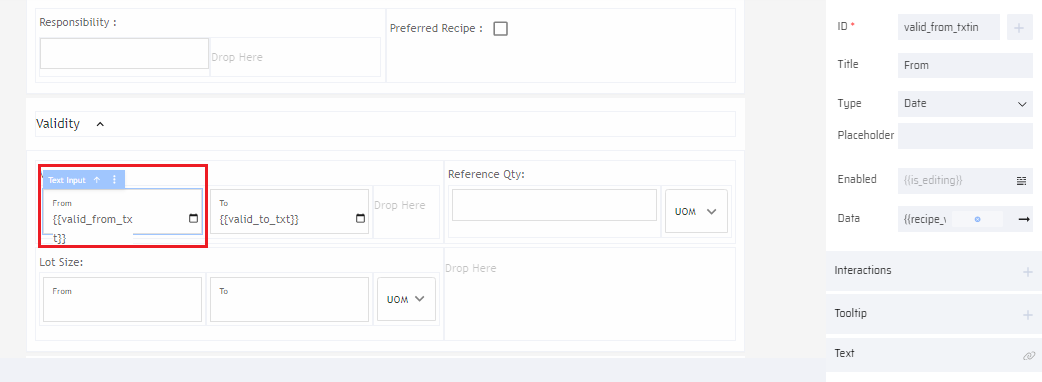
Add Behavior to the Text Input Component:
Add a behavior to the Text Input component responsible for capturing the user-entered date through the date-picker.

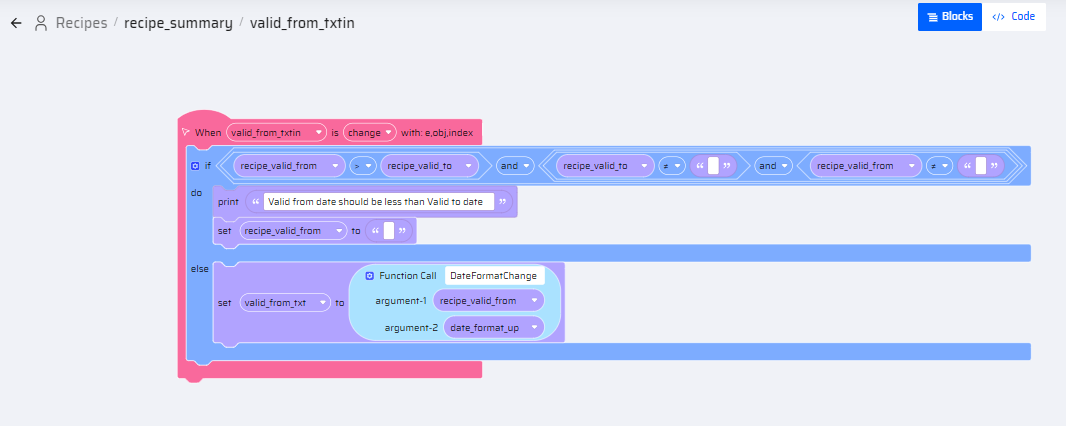
Call a Function for Date Format Conversion:
Within the behavior, call a function that converts the user-entered date into the desired format based on user preferences.

See sample function code for DateFormatChange below:
function DateFormatChange(date_val,format){
if(date_val!=''){
if(format.includes("-")==true){
var split_val = format.split('-');
}else if(format.includes(".")==true){
var split_val = format.split('.');
}else if(format.includes("/")==true){
var split_val = format.split('/');
}
console.log(split_val);
var curr_date = new Date(date_val);
console.log(curr_date);
for(var i=0;i<split_val.length;i++){
if(split_val[i]=='DD'){
var value = curr_date.getDate()<10 ? "0"+curr_date.getDate() : curr_date.getDate();
format = format.replace('DD',value)
}
if(split_val[i]=='MM'){
var value =curr_date.getMonth()+1<10 ? "0"+curr_date.getMonth() : curr_date.getMonth()+1;
format = format.replace('MM',value)
}
if(split_val[i]=='YYYY'){
var value = curr_date.getFullYear()+1<10 ? "0"+curr_date.getFullYear() : curr_date.getFullYear();
format = format.replace('YYYY',value)
}
}
return format;
}else{
return format;
}
}Set Result to a Variable:
Store the formatted date in a variable (e.g., valid_from_txt).
Map Text Component to Variable:
Map the Text component to the variable valid_from_txt. This ensures that the Text component displays the date in the user-specific format.