The App Behavior is an interactive drag and drop interface to write/design Javascript logic for performing several business operations. It dynamically connects the backend data and frontend operations that aids the business user in effectively creating a full-fledged working App. The blocks in the App Behavior are built based on the concepts of SCRATCH.
The App Behavior module enables users to perform two functions:
1. Write the behavior for components in the App Designer. This includes data manipulation, data validation and dynamically setting style & property of App Designer components in the corresponding page.
2. To invoke services defined in the Integration Builder.
Why do we have App Behavior in the EdgeReady Cloud?
The App Behavior module in the EdgeReady Cloud is primarily designed to facilitate a no-code setup. In other words, neither a developer nor an analyst is required to write extensive pages of code. The codes are integrated with their sequence and logic in the form of blocks, thereby relieving users from freeform coding.
Secondly, it provides a unified experience to all users irrespective of their coding background or expertise in App development.
How does the user access the App Behavior section?
The App Behavior can be accessed through the following two ways:
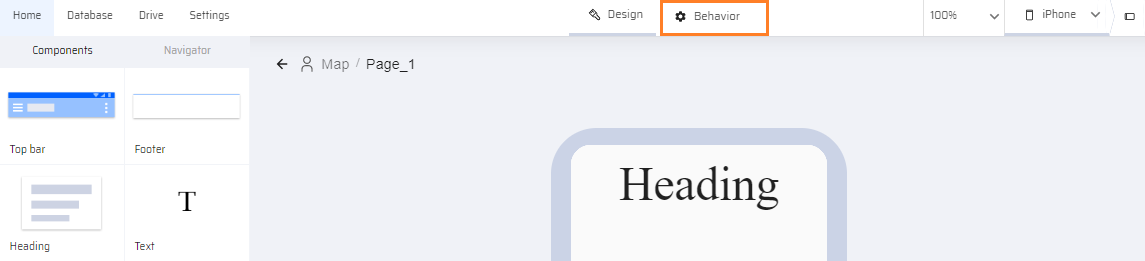
- By clicking the Behavior tab in the App Designer.

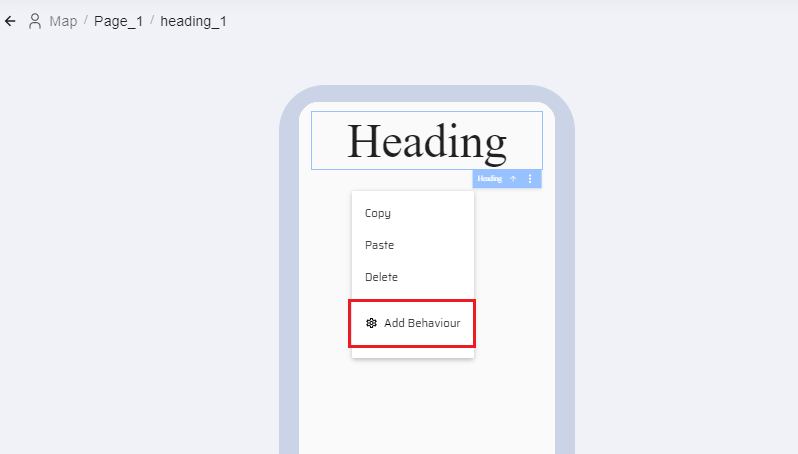
- By selecting Add Behavior from the dropdown list of the ellipses menu of a component.

How is the App Behavior screen organized?
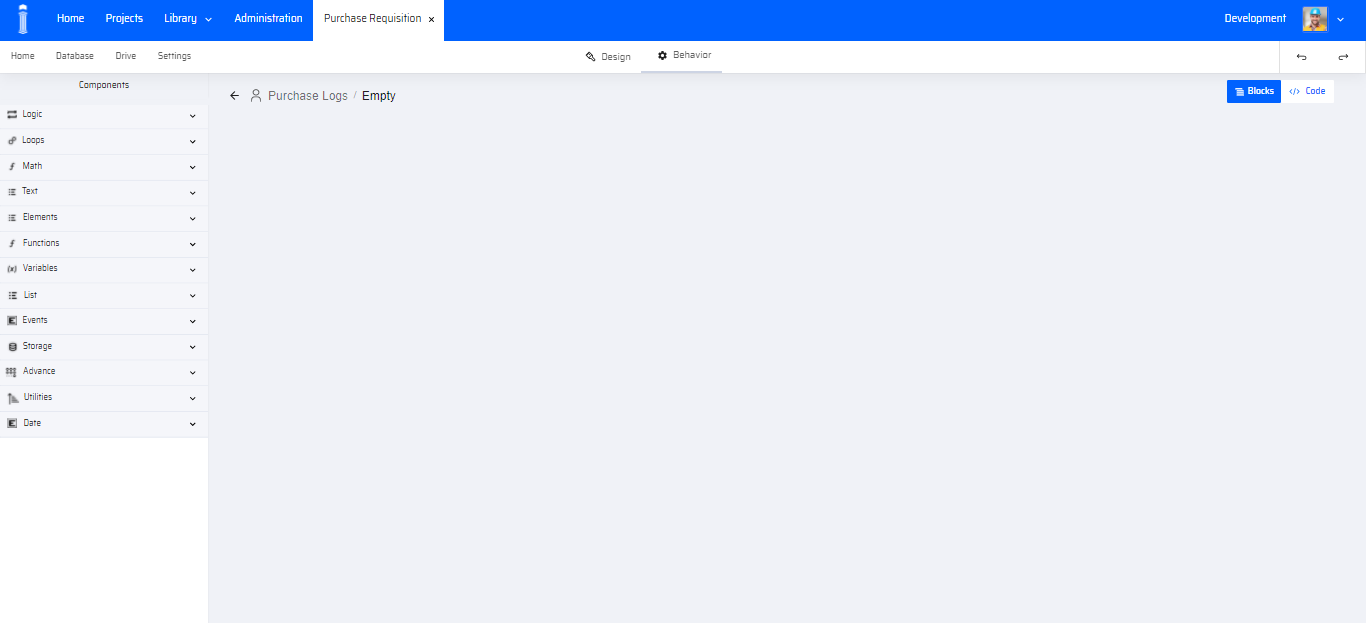
The App behavior screen consists of the following two sections:
Left Panel - It consists of a series of Components. Each component holds a set of code blocks that are organized into various categories based on:
- Functionality
- Logic and
- The different operations they are designed to perform.
These blocks help the user to achieve the entire features of the Javascript inside the App Behavior section.
A Canvas Area - The user can drag and drop the code blocks here. The behavior of each component in a page, or the behavior of the page itself can be designed in the canvas area of the App Behavior.
On the right, it also has an option to view the freeform code for the respective block on the canvas. This is, however, currently read-only and the code cannot be edited. Additionally, the right side also has undo/redo icons for the canvas operations.

Stacking the Blocks in App behavior
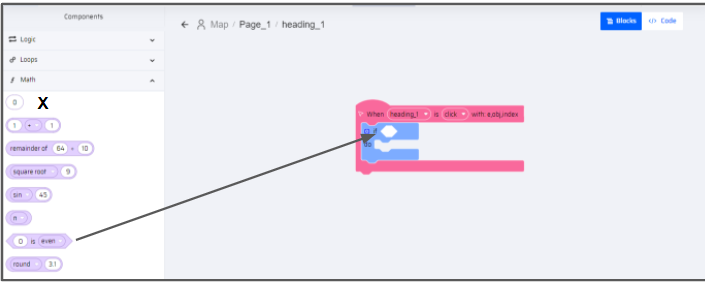
While dragging and dropping the blocks to add a particular behavior for an event, the user can stack them only if the block outline shapes match, otherwise they cannot be arranged. For example, the user can add the "0 is even" advance operator block inside the 'If' block but cannot add the '0' number block simply because the shapes outline don't match.

More Information
- The user can click the Settings icon available in certain component blocks ( Logic, Text, function, Variables and List) to add other conditions that are available. For example:
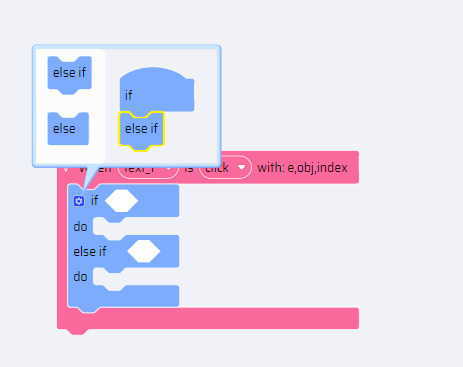
| In the 'If' block the user can add the else if or else options according to their required logic. | |
| The user must drag and drop the else if or else blocks under if block within the settings window and the action is reflected in the main block. |  |
- The user cannot add certain condition blocks directly and it can be added only within specific blocks.
- When the user right clicks on the block, the following options are available:
- Duplicate - an identical block is dropped within the block. Ctrl+C, Ctrl+V also performs the same action.
- External inputs/Inline inputs - Modifies the alignment of the block.
- Collapse Block - Reduces the size of the block. Click Expand Block to return to original size.
- Delete Block - Deletes the block. Click Ctrl+Z to undo the previous action.
- Help - Leads the user to an external help site.
- While adding variables to any block, the user can add only integer or string variables for manipulation. Table variables cannot be manipulated in App behavior.
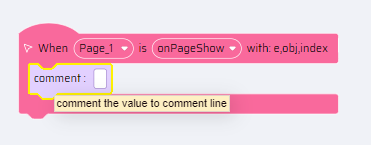
- Hover Information - When the user hovers the mouse on a code block, an additional text explaining the block action is displayed.

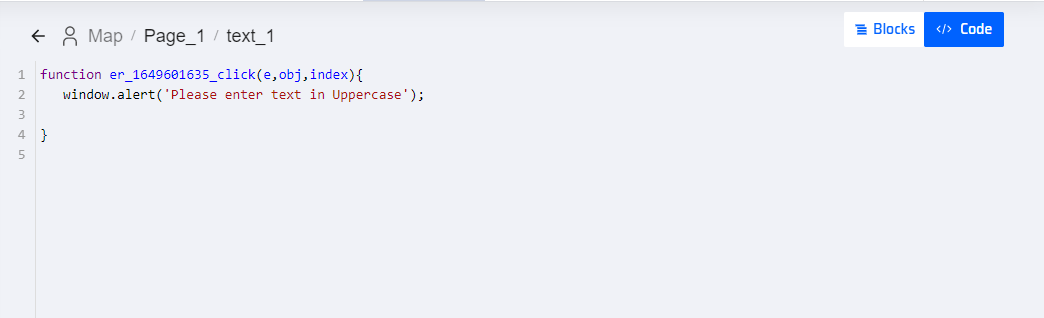
Viewing the Javascript Code
The user can view the javascript code that is generated for the created logic by clicking the Code tab. The displayed code cannot be edited. The user can only rearrange the blocks and make the changes.