The primary goal of any business is to increase its sales and broaden the customer base. A good UX/UI Design plays an essential role in achieving this goal. The UX/UI Design of the application improves the user experience and customer satisfaction.
This is achieved using the App Designer of the EdgeReady Cloud.
What is the App Designer in the EdgeReady Cloud?
The App Designer is a module of the EdgeReady Cloud which helps users to build simple and user-friendly screens (UI) for various Apps. App Designer has a collection of ‘Components’ through which the App features as well its look and feel can be customized by adjusting their ‘Properties’.
Additionally, each component in the screen is given a particular Behavior in which it is programmed to function.
Why do we need an App Designer in the EdgeReady Cloud?
For any app to have effective user navigation and clear sequence of actions, it is critical that the UI/UX screens are designed to be simple and user-friendly.
It is also important to provide a good clarity on the business for customers and highlight the processes that are carried out by the organization. It makes any function visually feasible across multiple devices and mediums.
Thus the App designer enables the user build an easy and interactive user interface for the end users to perform the required business functions.
How to access the App Designer in the EdgeReady Cloud?
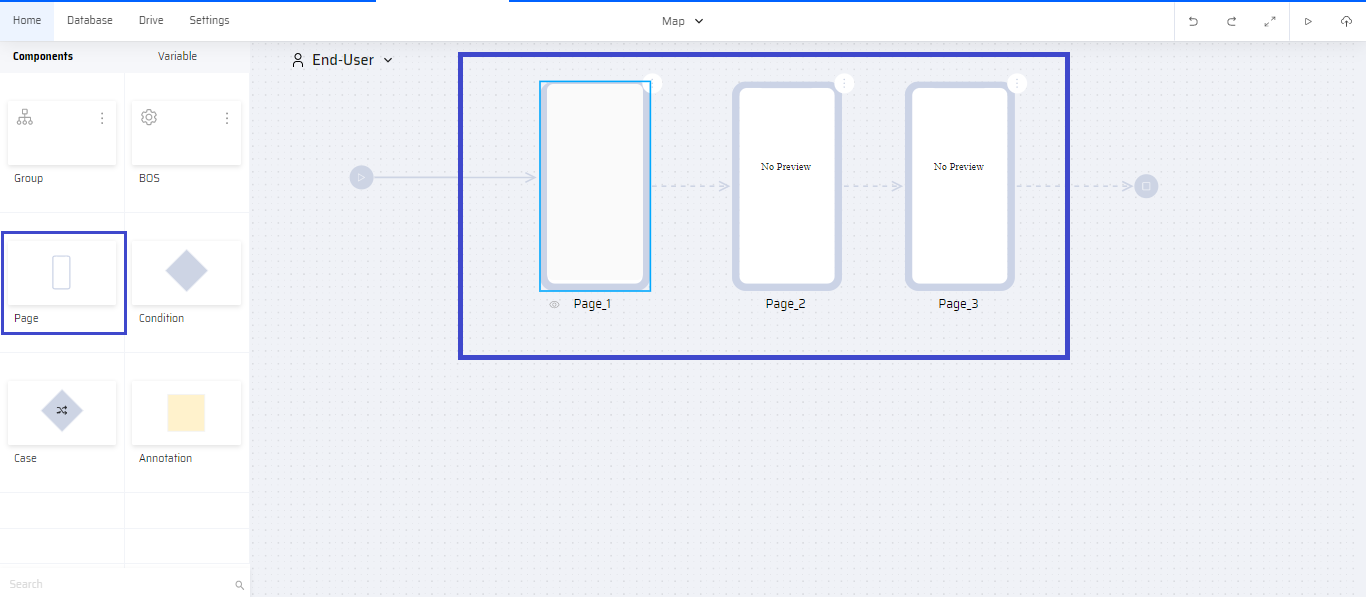
The App Designer in the EdgeReady Cloud can be accessed via the App Process Modeler of the Business Function. The App Process Modeler consists of several components out of which the App Designer is accessed from the Page component.
The screen below displays the App Process Modeler canvas with 3-page components linked within a function.

Double-clicking the Page redirects the user to the App Designer screen. The App designer can also be accessed within the page component inside a Group.
The App Designer Page
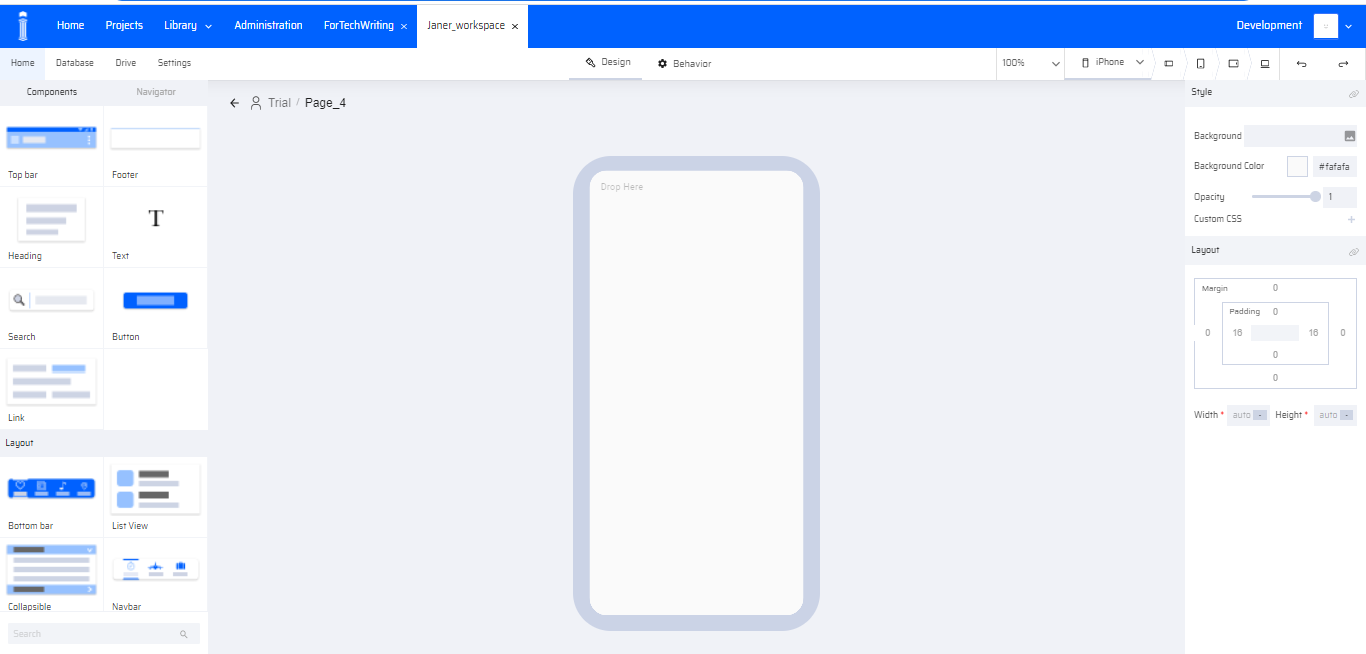
The App Designer screen consists of:
- A Components section & Navigator on the left
- A Canvas area in the middle for designing the screen, and
- A Properties section on the right.

Overview of the App Designer Components
- There are 38 different types of App Designer components in the EdgeReady Cloud.
- All components are added to the canvas using the DRAG and DROP method.
- Some components can be used within other components. For example, a Grid can be used inside a Header, a Button can be used inside a Table, etc, and so on depending on the user requirement.
- The properties of each component can be individually assigned in the Properties section.
- A CSS template file containing styles for all App Designer components has been added to the Assets section of the Library.
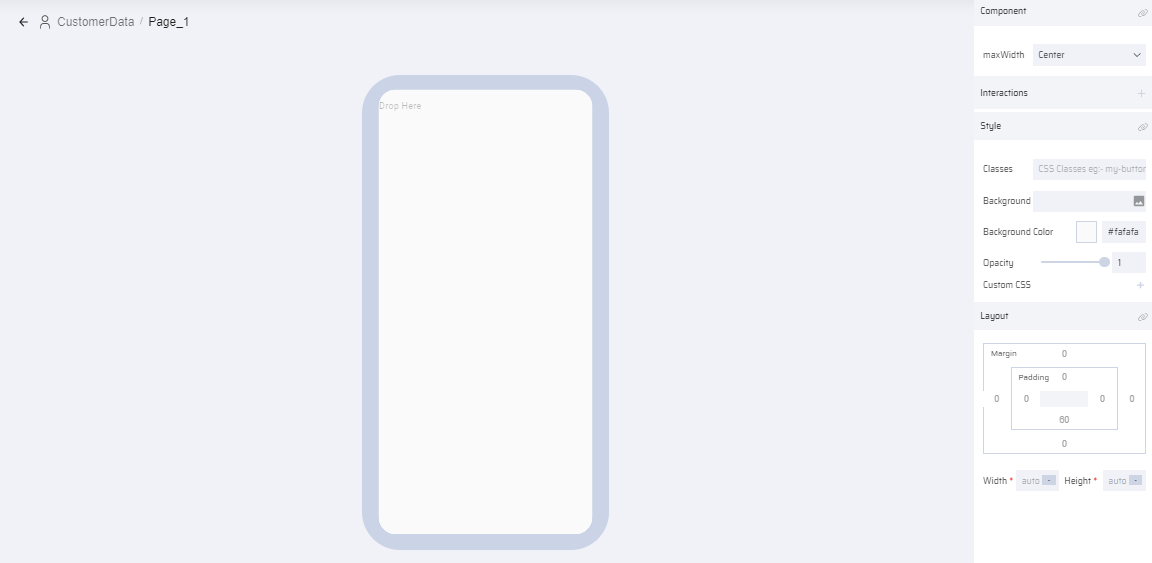
- In addition to components, the screen itself can be assigned properties. A blank screen has the maxWidth, Interactions, Style and Layout properties.