The App Process Modeler provides a canvas to model and build business functions along with all the encompassing activities that make up the business function.
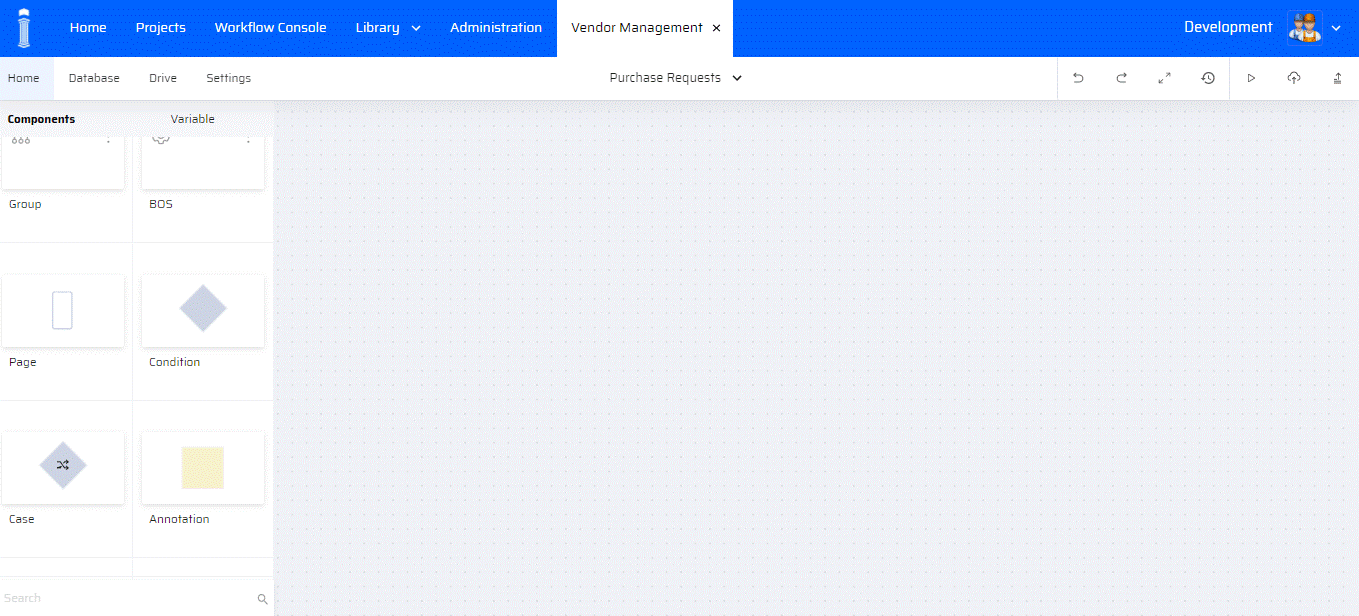
The App Process Modeler is made up of Components Section displayed on the left side of the screen, Canvas in the center of the screen, and Action Items section on the right top corner.

To build an App, users can drag-n-drop components from the Components Section on to the Canvas.
On the App Process Modeler screen, a user can find the following items:
| App Modeler Components | Screenshot |
|---|---|
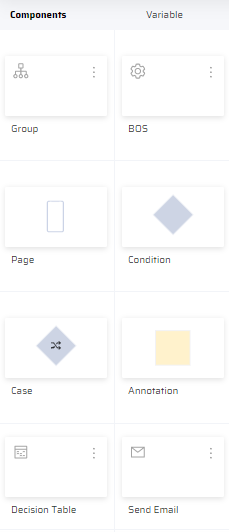
| Components Tab - It consists of the Group, BOS, Page, Condition, Case and Annotation components by default. Additionally, components such as Decision Table, Send Email, and Assignment are available for business functions of Workflow apps. |  |
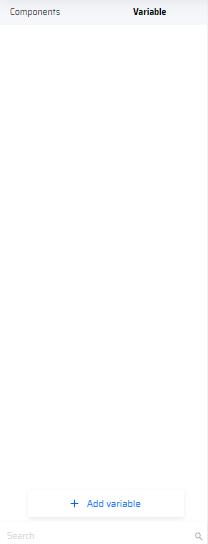
| Variables Tab - It is a space to add, view, and edit variables. |  |
| Search bar - It is used to search for a component or variable within the canvas. |  |
| Role & App settings can be accessed by clicking the current role within the APM. To change Role or App settings, users can click on the dropdown icon next to ‘Current’ Role displayed on the screen.Change Role is used to change role related settings. Edit App Details is used to change the app related details. To add a Menu for the business function, click Enable Menu option |  |
| Business Function Settings - To change the business function related information users can click on the dropdown icon provided next to the Business Function name in the center of the Canvas. The Settings option helps the user to made modifications to the existing business function. |  |
| Canvas Area - By default, the Start and End icons appear on the canvas. Users can Drag-n-drop Components from the Components Tab to build a fully functioning Business Function (App). The components are connected with appropriate connectors. |  |
Edit Options in the App Process Modeler
These are the following features that EdgeReady Cloud offers to edit the Business Function in the App Modeler canvas.
Canvas Edit Tab
It provides icons to perform the following operations to edit components on the Canvas.

They are:
- Undo (to undo a particular action),
- Redo (to redo a particular action),
- Full Screen (To view the canvas in full screen), and
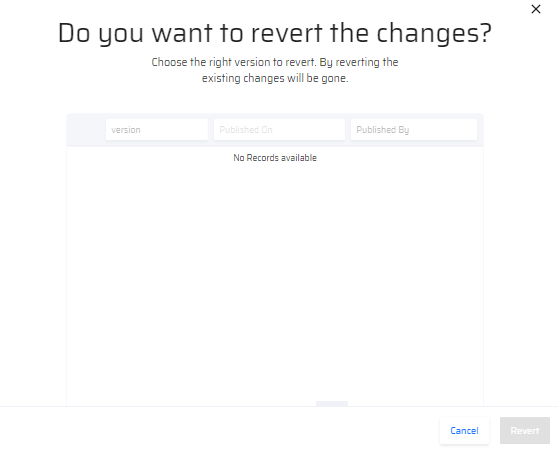
- Revert (To revert to the recent changes by selecting the desired version. Only published apps can be reverted.)

Connection Arrows
There are two types of arrows that are used in the Modeler.
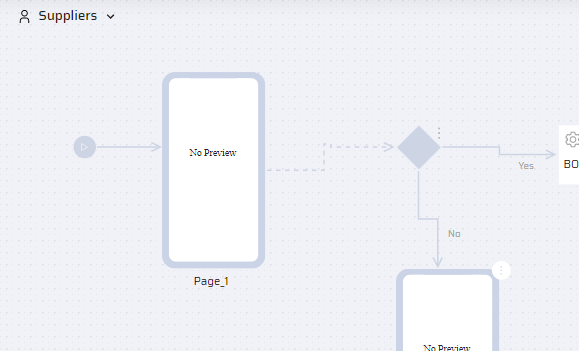
- Navigational Arrows:
- They are unidirectional arrows that is used for navigation of the sequence.
- They can be added to the left, right, and top of the screen (page).
- They are connecting arrows that enable execution outside the page.
- The pages created within the App Modeler canvas can only be redirected to another page with the help of the navigational arrow.
- If the arrows appear in dotted lines between components, it denotes that an Interaction is not yet added to the component.

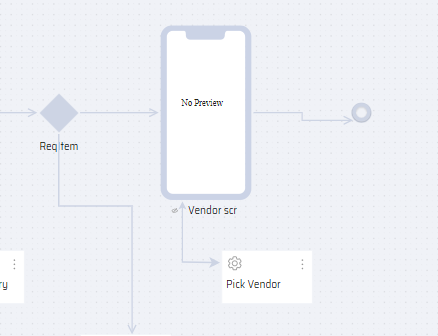
- Invocational Arrows:
- These arrows are bidirectional and are restricted to a particular page.
- Using this arrow, a script or service (Behavior or BOS) can be written for a particular page.
- The BOS written for a page using the invocational arrow can only be called by writing an Event for the particular page in the App Behavior section or through Interactions in App Designer Properties section. This BOS cannot be executed outside this page.
The BOS will be called directly when logic is executed from one page to another if they are connected via navigational arrows.

Preview/Publish/Transport Icons
Preview of an app is commonly used during development. Once the development is deemed complete, Publish and Transport options are used in the deployment phase.

This step is carried out once the App is created and ready to be moved for Quality Environment. Refer the Preview/Publish/Transport document for more information.