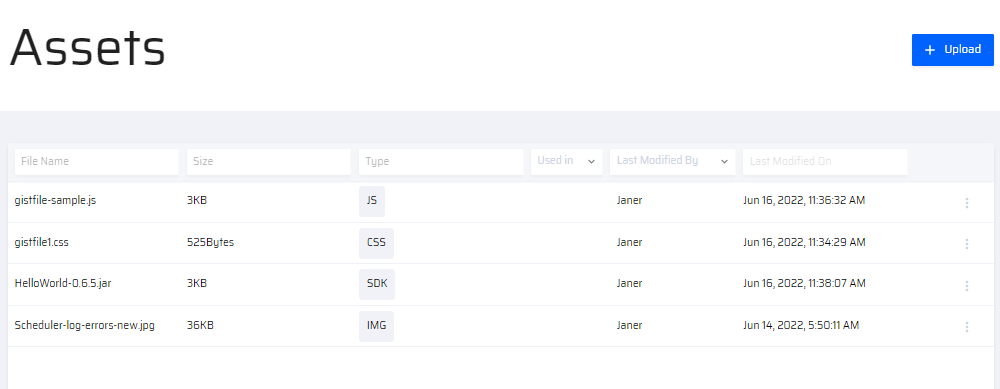
The Assets under the Library tab consists of files of type javascript(JS), Stylesheet(CSS), SDK(jar), Audio(.mp3) and Image formats. The user can upload these files and assign them to required projects. The files are used in projects where the low-code utility is limited or for reusability of design files, functions and plugins.

The files assigned to a project are displayed under Home>Project>Page>Navigator>All Assets.
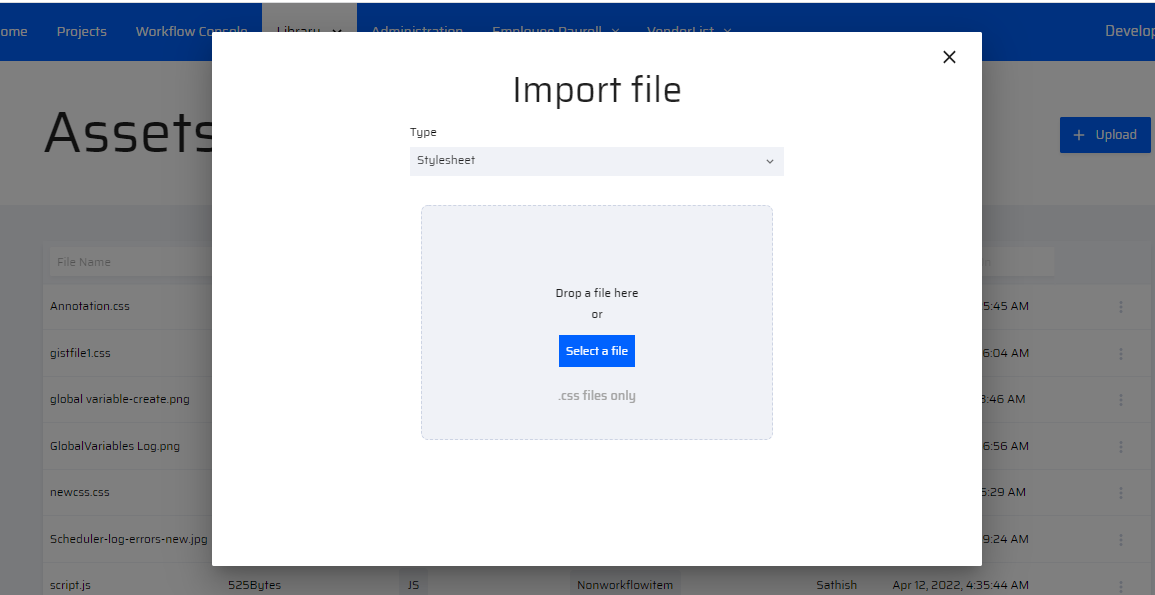
Uploading a File
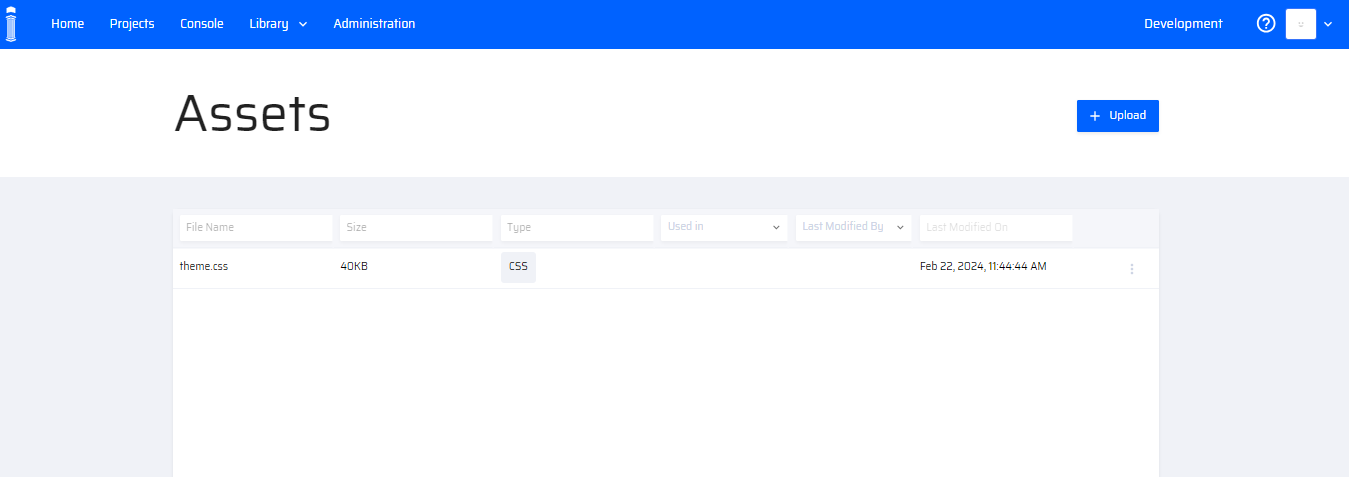
- In the Library>Assets tab, click the +Upload button.
- Select the filetype from the dropdown list.
- Upload the file from local drive. the file is now listed under Assets.

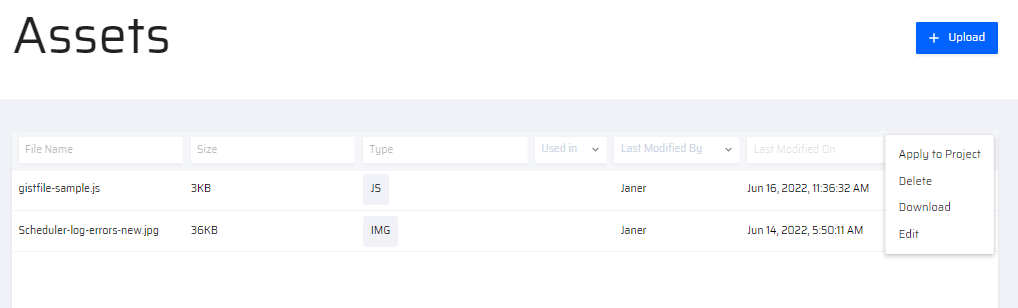
Menu Options in Assets
The user can perform the following actions by clicking the ellipsis menu of any asset file.

- Apply to Project - The user can select the list of projects to assign the asset file
- Delete
- Download
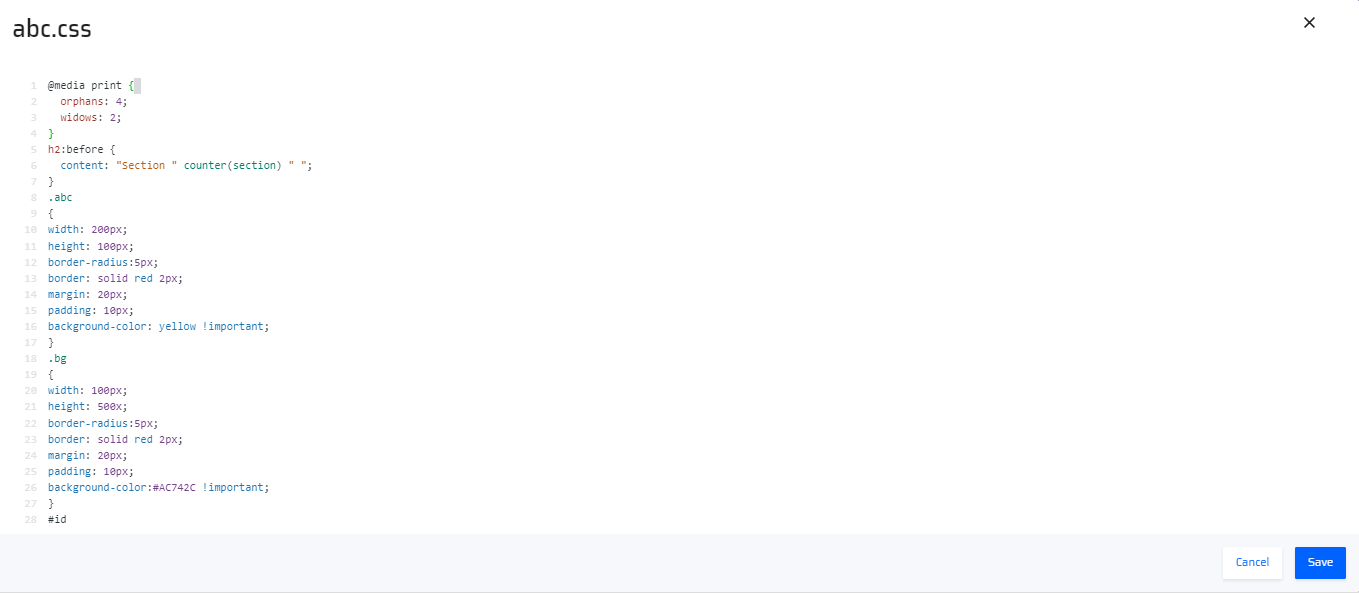
- Edit - Enables the user to edit the javascript or CSS code

Using an Image file in a Project
After uploading an image file in the Assets section of the Library, the user can use the image files only in the App Designer. These images can be chosen for components like button, nav bar, stepper items etc., while selecting icons.
To use the image file, the user can do the following:
- After uploading the image in the Library > Assets section, assign the image to the required project.
- Open the App Designer, drag and drop any component(that requires icon upload) on a page.
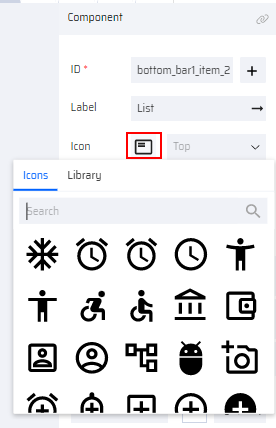
- Click the Icon list button to choose the icon.
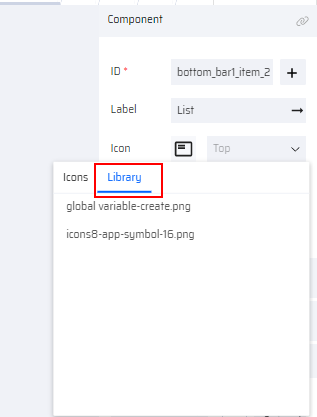
- The images are listed under Library tab for selection.
 |  |
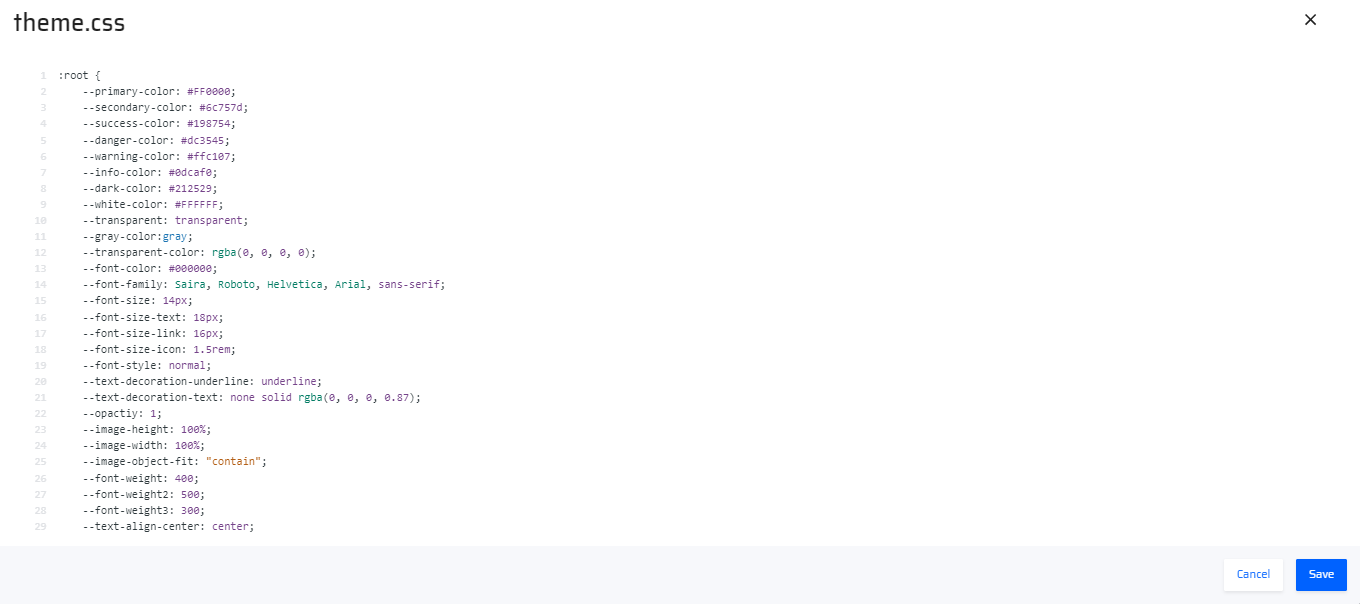
Default Custom CSS template file
A CSS template file "theme.css" containing styles for all App Designer components is placed in the Assets section of the Library. The theme.css file by default follows the 'Pillir' theme. Developers can easily customize this file to suit their company's branding and theme without having to write CSS code from scratch. Subsequently, the Apps can be more personalized and unique enhancing their brand and user experience.
 |  |