Q: What are the App Designer components that are suitable for displaying data in a table format?
A: The following App Designer components are used to display tabular data on the App UI:
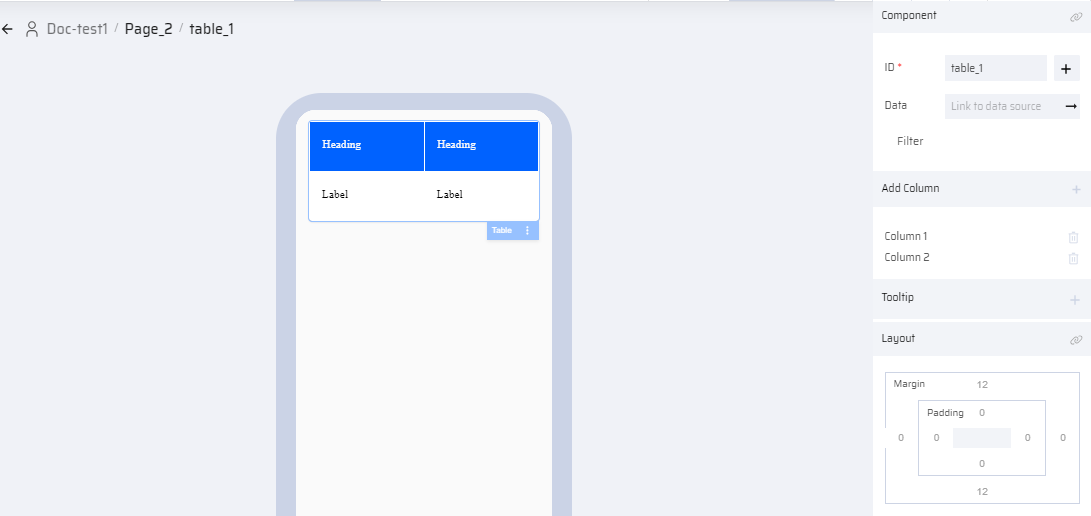
- Table
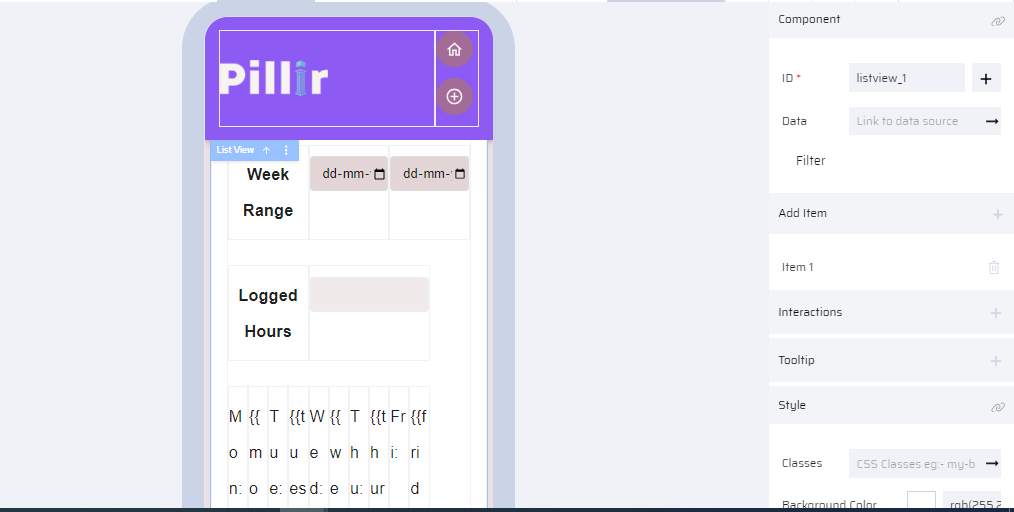
- List View
- Datagrid
Each of these components comes with predefined properties tailored for displaying data. Understanding how data is presented and manipulated within these components is important.
Based on these properties, the user can decide which component suits best for their business requirement and use them appropriately.
| Datagrid | List View | Table |
|---|---|---|
Used when the user needs to access a large dataset from the EdgeReady database or a table variable | Used to show data in a vertical scrolling list | Used to display a table with not much manipulations on the data (simple tabular form) |
| Ideally used for Apps accessed through Tablets, Desktops(Web Apps) | Ideally used for Apps accessed through Mobile devices | Suitable for both Web and Mobile Apps |
| Ability to filter the data stored in the mapped table variable, before it is loaded in the component. | Ability to filter the data stored in the mapped table variable, before it is loaded in the component. | Ability to filter the data stored in the mapped table variable, before it is loaded in the component. |
The following properties are unique to the datagrid:
| The following property is unique to the Listview:
| The following property is unique to the Table:
|
The underlying data mapped to these components can be manipulated by App behaviors. The behaviors dynamically connect the backend data and frontend operations that aids the business user in effectively creating a full-fledged working App. To know the behavior blocks that are used to perform manipulations on table data, refer How to Manipulate Table Data? section.
.png)