The Elements blocks are explained below:
Elements are used to dynamically alter the look and feel of components in the App.
Create Element:
It enables the user to create a new component (or element) with respect to the particular page. In this case, a new "button" is created.
Remove Element:
This block enables the user to remove an existing element within the page.
Append Element:
This block is used to add another object within an existing element or add another element within an element. Multiple elements can be appended to a single element.
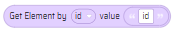
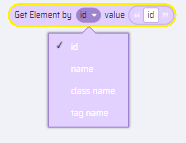
GetElement:
The GetElement block works by fetching the element by: Id, ClassName, Name, Tag Name. It returns the value that has been selected within the block.
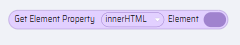
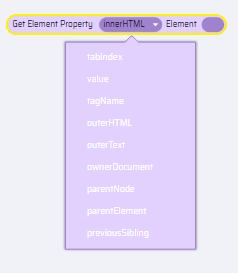
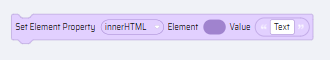
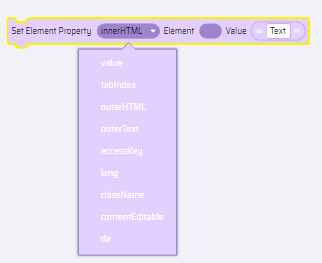
Element Properties:
The Properties of elements include: tabIndex, tagName, outerHTML, outerText, ownerDocument, parentNode, parentElement, previousSibling, previousElementSibling, scrollHeight, nextElementSibling, nextSibling, namespaceURI, lastElementChild, lastChild, isContentEditable, accessKey, attributes, childElementCount, lang, childNodes, children, classList, className, clientHeight, clientLeft, clientTop, contentEditable, dir, firstChild, firstElementChild, id, innerHTML, innerTextnodeName, nodeType, nodeValue, offsetWidth, offsetHeight, offsetLeft, offsetParent, offsetTop, scrollLeft, scrollTop, scrollWidth, textContent, title.
Any of these properties' values can be fetched using the GetElementProperty block. It returns the object value (property) for the element as output.
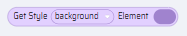
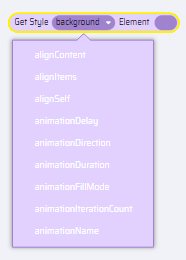
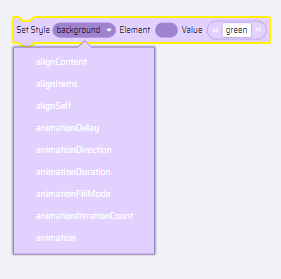
Element Style:
Element styles consists of the following: align-content, align-items, alignSelf, animationDelay, animationDirection, animationDuration, animationFillMode, animationIterationCount, animation, animationName, animationTimingFunction, animationPlayState, background, backgroundAttachment, backgroundColor, backgroundImage, backgroundPosition, backgroundRepeat, backgroundClip, backgroundOrigin, backgroundSize, backfaceVisibility, border, borderImage, borderBottom, borderRadius, borderBottomColor, borderBottomLeftRadius, borderBottomRightRadius, borderBottomStyle, borderBottomWidth, borderCollapse, borderColor, borderImageOutset, borderImageRepeat, borderImageSource, borderImageWidth, borderRight, borderRightColor, borderRightStyle, borderRightWidth, borderSpacing, borderStyle, borderTop, borderTopColor, borderTopLeftRadius, borderTopRightRadius, borderTopStyle, borderTopWidth, bottom, boxSizing, boxShadow boxDecorationBreak, captionSide, clear, clip, color, columnCount, columnFill, columnGap, columnRule, columnRuleColor, columnRuleStyle, columnRuleWidth, columnSpan, columnWidth, cursor, direction, display, emptyCells, filter, flex, flexBasis, flexGrow, flexShrink, flexWrap, cssFloat, font, fontFamily, fontSize, fontStyle, fontVariant, fontWeight, height, hyphens, justifyContent, left, letterSpacing, lineHeight, listStyle, listStyleImage, listStylePosition, listStyleType, margin, marginBottom, marginLeft, marginRight, marginTop, maxHeight, maxWidth, minHeight, minWidth, navDown, navIndex, navLeft, navRight, navUp, opacity, order, orphans, outline, outlineColor, outlineStyle, outlineWidth, overflow, padding, paddingBottom, paddingLeft, paddingRight, paddingTop, pageBreakAfter, pageBreakBefore, pageBreakInside, perspective, perspectiveOrigin, position, quotes, resize, right, tableLayout, tabSize, textAlign, textAlignLast, textDecoration, textDecorationColor, textDecorationLine, textDecorationStyle, textIndent, textJustify, textShadow, textTransform, top, transformOrigin, transformStyle, transitionProperty, transitionDuration, transitionTimingFunction, transitionDelay, unicodeBidi, userSelect, verticalAlign, visibility, whiteSpace, width, wordBreak, wordSpacing, widows, zIndex, columns, counterReset, counterIncrement, counterReset. flexFlow, fontSizeAdjust, isolation, objectFit, outlineOffset, overflowX, overflowY, transform, transition, wordWrap.
These blocks help establish different styles for the elements.