The Elements component are used to dynamically alter the look and feel of components in the App. They include the following blocks:
Create Element
It enables the user to create a new component (or element) in a particular page. In this case, a new "button" is created.
| Input | Output | Block Layout | Generated Code |
|---|---|---|---|
Variable or Text element tag name | Returns the created Element object |
| |
Remove Element
This block enables the user to remove an existing element within a page.
| Input | Output | Block Layout | Generated Code |
|---|---|---|---|
Element Object | Removes the given element object |  | |
Append Element
This block is used to add another object within an existing element or add another element within an element. Multiple elements can be appended to a single element.
| Input | Output | Block Layout | Generated Code |
|---|---|---|---|
Element Object for all input fields | Append input-2 element object to input-1 element object as a child element. |  | |
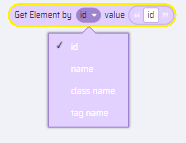
GetElement
The GetElement block works by fetching the element by: Id, ClassName, Name, Tag Name. It returns the value that has been selected within the block.
| Input | Output | Block Layout | Generated Code |
|---|---|---|---|
Choose the Get element by type from the dropdown list. Variable or Text - input-1 | Returns element object or list of element objects based on choice. |   | |
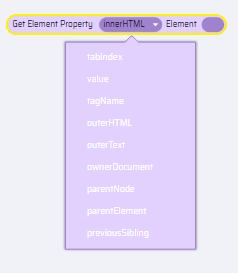
GetElement Property
The GetElementProperty block fetches the property value for the property selected in the dropdown list. It returns the object value (property) for the element as output.
| Input | Output | Block Layout | Generated Code |
|---|---|---|---|
Choose the element property from the dropdown list, input-1 - Element Object
| Returns element object's property as text. | 
| |
SetElement Property
The SetElementProperty block sets the element property value for the property selected in the dropdown list.
| Input | Output | Block Layout | Generated Code |
|---|---|---|---|
Choose the element property. Element Object for input-1,Variable or text for input-2 | Set given input-2 property value to input-1 element object. |  | |
RemoveElementProperty
This block removes a property from an element.
| Input | Output | Block Layout | Generated Code |
|---|---|---|---|
| Element object in input-1 Attribute name in Text or variable in input-2 | Removes the given element property |  | |
GetElementStyle
This block returns the element style used in the element as a text value.
| Input | Output | Block Layout | Generated Code |
|---|---|---|---|
Choose the element style from the dropdown list Element Object in input-1 | Returns element object's style property as text |  | |
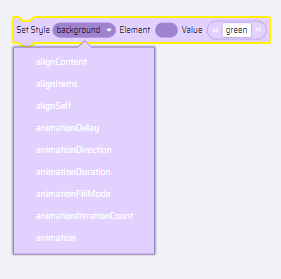
SetElementStyle
This block sets an element style to an element.
| Input | Output | Block Layout | Generated Code |
|---|---|---|---|
Choose the element style from the dropdown list Element Object for input-1,Variable or Text for input-2, | Set the element style value input-2 to the element object input-1. |   | |