Events are explained as follows:
Events are functions that require a particular trigger for them to occur. Events result in a chain of actions that occur when pages are switched. Multiple events can be triggered using separate event blocks for each component.
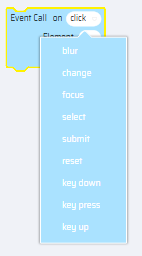
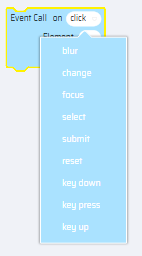
Some of the events in the App Behavior section are: blur, change, focus, select, submit, reset, key-down, key-press, key-up, mouse-over, mouse-up, mouse-down, mouse-move, mouse-out, click, double click, load, error, unload, resize.
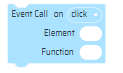
Bind Event:
This block is used to call an event based on the nature of the element and function block. This can be done using a particular trigger from the components in the App designer or a response from the page itself. The nature of the trigger is chosen from the dropdown inside the block.
Input | Output | Block Layout | Generated Code |
Element Objects, Event Type(drop-down), Callback function definition. | Create events for the element object using the callback function for the chosen event. | 

| pillirFunctions.
event_call_set
("onclick", element, function)
|
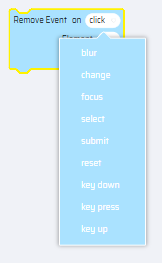
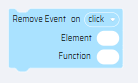
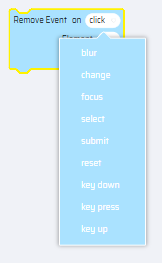
Remove Event:
This block is used to remove an existing event based inside the function block. This can be done using a particular trigger from the components in the App designer or a response from the page itself. The nature of the trigger is chosen from the dropdown inside the block.
Input | Output | Block Layout | Generated Code |
Element Objects, Event Type(drop-down). Callback function definition. | Remove the event from the element object using the callback function based on event choice. | 

| pillirFunctions.
event_unbind
("onclick", element, function)
|
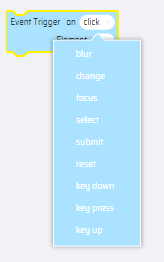
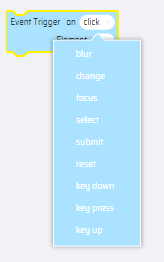
Trigger Event:
This block is used to trigger a particular event. The nature of the trigger is selected from the dropdown.
Input | Output | Block Layout | Generated Code |
Element Object. Event Type (drop-down). | Trigger the element object event using event choice. | 
| pillirFunctions.
event_trigger
("onclick", element)
|
Stop Event:
This block is used to stop a particular event from happening. It terminates the event trigger.
Input | Output | Block Layout | Generated Code |
Event variable | Stop the event from happening again. | 
| pillirFunctions.
event_stop(event)
|
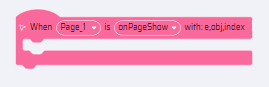
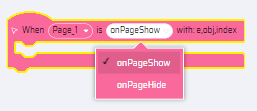
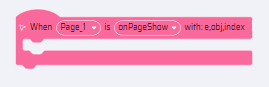
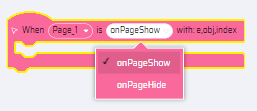
Component Event Handler:
Each component when dragged and dropped displays a particular logic in the behavior tab. An event is triggered for each component with their actions that can be performed on them. Events can be triggered for a single component or for an entire page itself.
Input | Output | Block Layout | Generated Code |
Name Drop Down which indicates the Component Id (component select for Behavior). Event Drop Down which indicates the List of events for the component. | This creates an event listener for the Component using component Id. Note: when there is no component selected it will default take page component) | 

| document.getElementById("component Id").addEventListener("click",function(){
.... Other Components content .....
}, false);
|
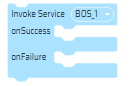
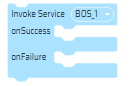
Invoke BOS
It allows users to write a callback for invoking service blocks. Based on success or failure of the event, the BOS can be written accordingly in the Integration Builder.
Input | Output | Block Layout | Generated Code |
By default the invoke service block should have an empty selected.
It should allow users to select a new service.
| The blocks will have success and failure callbacks. |

Can select the BOS from the list. | EdgeReady.invokeService(“serviceId”,function(){
//onSuccessStatement
},function(){
//onFailureStatements
});
|
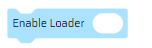
Enable Loader
This block is used to display a loading spinner on the app screen. If required, the developer can program the loader to hide once the service is completed.
| Input | Output | Block Layout | Generated code |
True - Turns on the loading spinner
False - Turns off the loading spinner | A loading spinner is displayed on the App screen. |  | function er_1656919493_click(e,obj,index){
__er.enableLoader('True');
}
|