Events are functions that occur due to a particular trigger. These events result in a chain of actions that occur when pages are switched. Multiple events can be triggered using separate event blocks for each component.
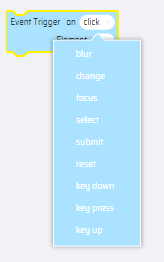
Some of the events in the App Behavior section are: blur, change, focus, select, submit, reset, key-down, key-press, key-up, mouse-over, mouse-up, mouse-down, mouse-move, mouse-out, click, double click, load, error, unload, and resize.
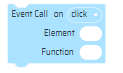
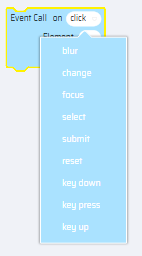
Bind Event:
This block is used to call an event based on the nature of the element and function block. This can be done using a particular trigger from the components in the App designer or a response from the page itself. The nature of the trigger is chosen from the dropdown list inside the block.
| Input | Output | Block Layout | Generated Code |
|---|---|---|---|
Choose Event Type from the drop-down list Element Objects - input-1 Function - input-2 | Create events for the element object using the function for the chosen event. |   | |
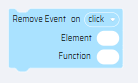
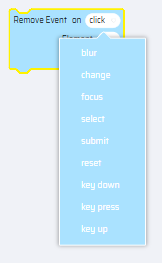
Remove Event
This block is used to remove an existing event from the element object. This can be done using a particular trigger from the components in the App designer or a response from the page itself. The nature of the trigger is chosen from the dropdown list inside the block.
| Input | Output | Block Layout | Generated Code |
|---|---|---|---|
Choose Event Type from the drop-down list Element Objects - input-1 Function - input-2 | Removes the event from the element object using the function based on the event type. |   | |
Trigger Event
This block is used to trigger a particular event. The nature of the trigger is selected from the dropdown list.
| Input | Output | Block Layout | Generated Code |
|---|---|---|---|
Choose Event Type from the drop-down list Element Object - input-1 | Trigger the element object event based on the event type |  | |
Stop Event
This block is used to stop the further execution of a particular event.
| Input | Output | Block Layout | Generated Code |
|---|---|---|---|
Event variable | Stop the event |  | |
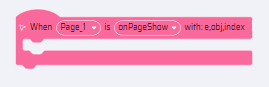
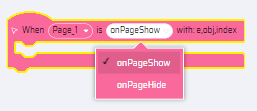
Component Event Handler
| Input | Output | Block Layout | Generated Code |
|---|---|---|---|
| Choose component name from dropdown list-1 to set behavior (It indicates Component ID) Choose event from dropdown list-2 (It indicates the list of events for the component) | This creates an event listener for the Component using component Id. Note When there is no component selected, the page component is taken by default. |   | |
Invoke BOS
This block is used to call a BOS service in a page. Only those BOS'es linked to that page are listed in the dropdown list. The block also allows users to write a callback for invoking service blocks. Based on the response from the BOS, the success or failure code blocks are executed.
| Input | Output | Block Layout | Generated Code |
|---|---|---|---|
By default the invoke service block should have an empty selected. It should allow users to select a new service. | The selected BOS is invoked. The blocks will have success and failure callbacks. |  | |
Enable Loader
This block is used to display a loading spinner on the app screen. If required, the developer can program the loader to hide once the service is completed.
| Input | Output | Block Layout | Generated Code |
|---|---|---|---|
| True - Turns on the loading spinner False - Turns off the loading spinner | A loading spinner is displayed on the App screen. |  | |
Play Audio
This block allows users to play an audio. For example, to play a beep sound for an error message.
| Input | Output | Block Layout | Generated Code |
|---|---|---|---|
.mp3 file Note The audio file must be uploaded in Library > Assets, and assigned to the required project. | play audio |  | |