These are advanced components that are used for a specific purpose only. Some of these components like Address Book, Barcode Scanner, Map, GPS, and Phone Call are used only on Mobile devices and are not available on the Web. Thus, these components are particularly designed for mobile applications only.
1) SIGNATURE
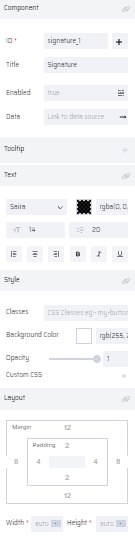
It is used to include a user's signature on the canvas. The signature can be cleared by clicking on the Delete icon.
PROPERTIES:
Signature: ID(Add Variable), Title, Enabled, Data(Link To Data Source),Tooltip, Text, Style, Layout
| Signature Thumbnail | Signature on Canvas | Signature Properties |
|---|---|---|
 |  |  |
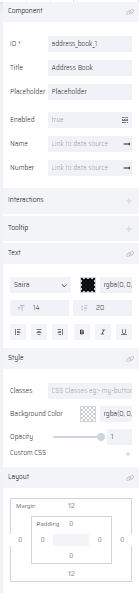
2) ADDRESS BOOK
The Address Book of the user from their respective mobile device can be accessed using this component. The Name and Number field properties are mapped to variables and sent to the database.
PROPERTIES:
Address Book: ID(Add Variable), Title, Placeholder, Enabled, Name -Data(Link To Data Source), Number - Data(Link To Data Source), Interactions, Tooltip, Text, Style, Layout.
| Address book Thumbnail | The Address book on Canvas | Address book Properties |
|---|---|---|
 |  |  |
3) BARCODE SCANNER
The component helps to scan barcodes. The data from the scanned barcode is mapped to a variable and can eventually be stored in the database.
PROPERTIES:
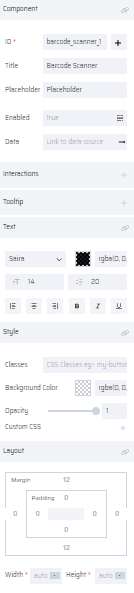
Barcode Scanner: ID(Add Variable), Title, Placeholder, Enabled, Data(Link To Data Source), Interactions, Tooltip, Text, Style, Layout
| Barcode Scanner Thumbnail | Barcode Scanner on Canvas | Barcode Scanner Properties |
|---|---|---|
 |  |  |
4) MAP
The map component provides an interface to the user to see a location map. The user can define the following properties in a map component to display a specific location to the user at runtime.
- MapType- Indicates the type of map view. Select one of the options from the drop-down list.
- Hybrid
- Roadmap
- Satellite
- Terrain
Alternatively, this property can be defined through a variable.
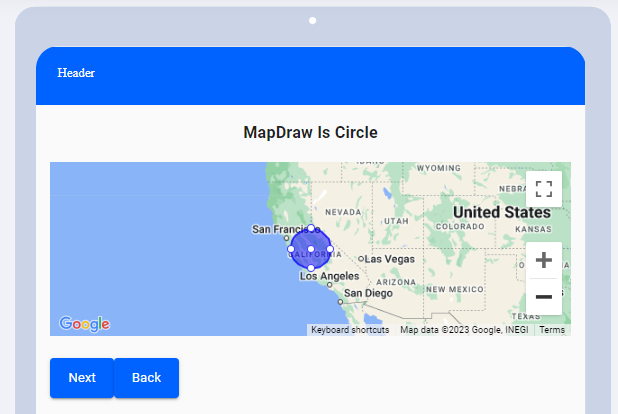
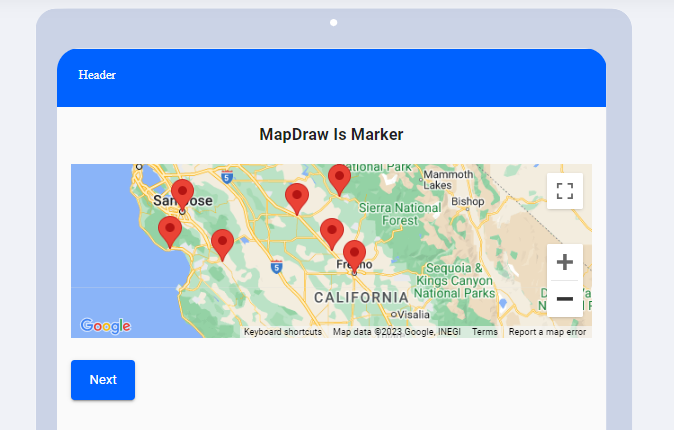
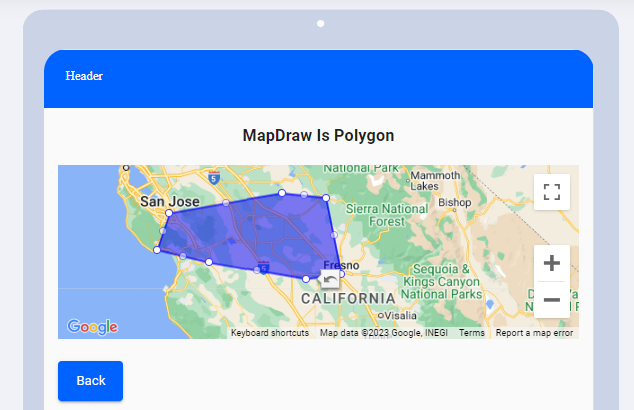
- MapDraw- Indicates an area defined by a series of coordinates in specific shapes. Select one of the options from the drop-down list. (refer to the sample screenshot below for each type to see how it will be displayed in the app.)
Circle | Marker | Polygon |
Alternatively, this property can be defined through a variable.
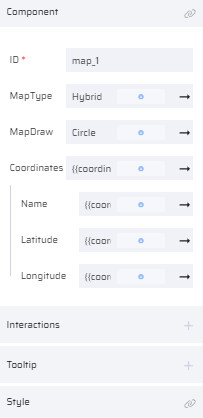
- Coordinates - Indicates the latitude and longitude information. This property can be defined only through variables.
- Name
- Latitude
- Longitude
The other common properties are listed below:
PROPERTIES:
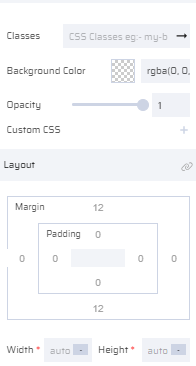
Map: ID, Interactions, Tooltip, Style, Layout
| Map Thumbnail | Map on Canvas | Map Properties |
|---|---|---|
 | .png) |   |
5) GPS
The device location can be tracked through the GPS component. The Latitude and Longitude values can be mapped to string variables in the properties section.
PROPERTIES:
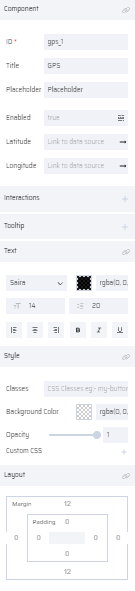
GPS: ID, Title, Placeholder, Enabled, Latitude/Longitude(Link To Data Source), Interactions, Tooltip, Text, Style, Layout
| GPS Thumbnail | GPS on Canvas | GPS Properties |
|---|---|---|
 |  |  |
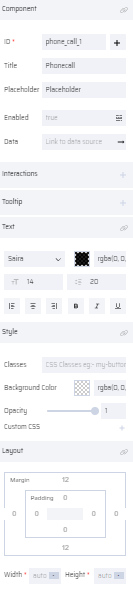
6) PHONECALL
This component is used to make calls from the user’s device. The calls can be made by user entered phone numbers or from the contacts mapped in the Address Book component.
PROPERTIES:
Phone Call: ID(Add Variable), Title, Placeholder, Enabled, Data (Link To Data Source), Interactions, Tooltip, Text, Style, Layout
| Phone Call Thumbnail | Phone Call on Canvas | Phone Call Properties |
|---|---|---|
 |  |  |