Functions are a set of codes that can be called repeatedly for a particular operation. The function is executed when something invokes it (calls it). In the EdgeReady Cloud, these functions are available as individual blocks.
There are two types of functions: One that returns a value and one that does not return a value.
In these blocks:
- Function parameters are listed inside the blocks in the function definition.
- Function arguments are the values received by the function when it is invoked.
- Inside the function, the arguments (the parameters) behave as local variables.
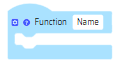
Create Function
This block helps users create new functions. The functions can be created:
- Without a Return Value
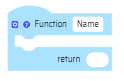
- With a Return Value
- As a Global Function or Local function
- Global Function: Can be accessed in the behavior of other components within the same page only.
- Local Function: Cannot be accessed outside the behavior of that specific component.
| Input | Output | Block Layout | Generated Code |
|---|---|---|---|
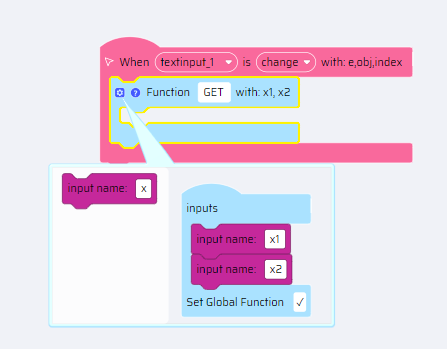
Function Name (Text) -input-1, Click the settings icon; Arguments Name (Text), Set Global Function checkbox,
| This block will create a function definition based on input arguments and the choice of whether they are global. |   | |
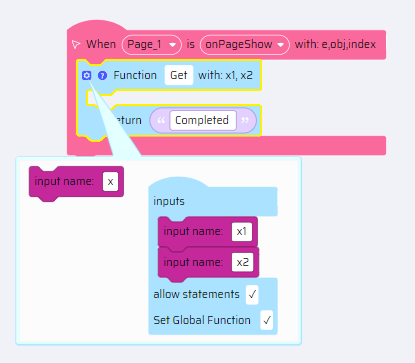
Function Name (Text) -input-1, Click the settings icon; Arguments Name (Text), allow statements checkbox Set Global Function checkbox,
| Creates a function with an output |   | |
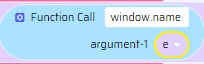
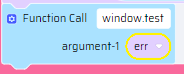
Invoke Function
The Invoke Function occurs when:
- When an event occurs (when a user clicks a button)
- When it is invoked (called) from another code block
- Automatically (self invoked)
In the EdgeReady Cloud, the invoke function block is invoked in the following ways:
- With Return Value
- Without Return Value
- As a Global Function
| Input | Output | Block Layout | Generated Code |
|---|---|---|---|
Function Name (Text) Arguments - variable or any type value. Note Click the settings icon to add more arguments. | Calls the function definition using name and arguments with a return value |   | |
Function Name (Text) Arguments - variable or any type value. | Calls the function definition using name and arguments without a return value |   | |
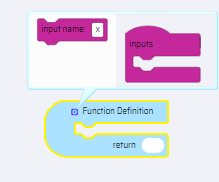
Function Definition with an input statement
In this function definition, an input statement is provided. The input function is used to request the user to provide the input in a designated input field. The value is then returned as the result of the function that is stored in the declared variable.
| Input | Output | Block Layout | Generated Code |
|---|---|---|---|
Arguments variable or any type value, Function statements. Return for a function of any type. | Create a function definition with return and input statements that store to a variable or as a value. |   | |
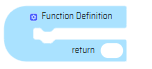
Function Definition without a statement:
In this function definition block, there is no input that is requested from the user. However, this function can return a value based on the nature of the action triggered and the parameters defined to invoke the function. This function block is also invoked as an anonymous function.
| Input | Output | Block Layout | Generated Code |
|---|---|---|---|
Arguments variable or any type value, Return for a function of any type. | Create a simple function definition with return only. It can be stored to a variable or as a value. |  | |