Progressive Web Apps (PWAs) are a type of web application that leverages modern web technologies to provide a user experience similar to that of traditional native mobile applications. They are designed to work across different browsers, reducing the dependency on a specific browser or platform.
Steps to Generate a PWA
Refer Getting Started, if your EdgeReady Apps or Login Apps are not yet published.
1. Entering App Information
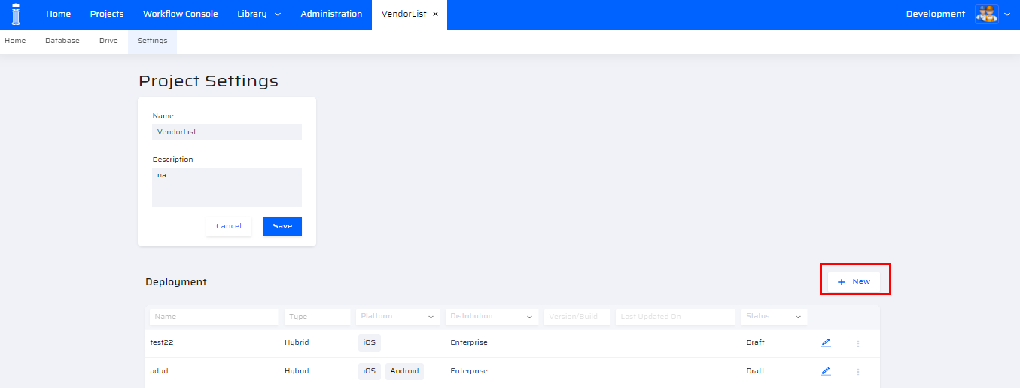
In the deployment section, the user clicks the +New button to generate a new Container App. The following popup appears:
The following popup appears:
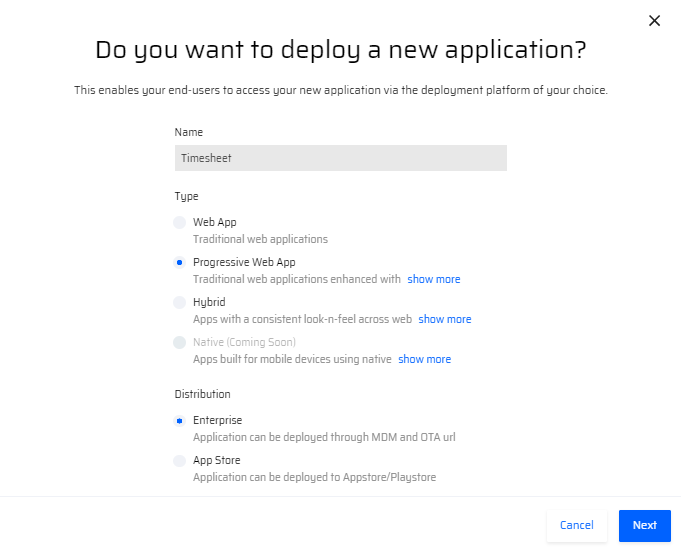
The deployment popup screen requests the following details. These details are critical to embed the EdgeReady App into the container App.
- Name of the App - The Name that is visible on the device screen for the users.
- Type of App - Choose Web App
- Distribution Type - Whether the App is an Enterprise Application (belonging to a particular organization accessed through MDM or OTA url) or a Store App (that can be accessed as a 3rd party App from an App Store or Play Store by users outside the organization.)
- Platform Type - Web
Click Next, to open the next screen.
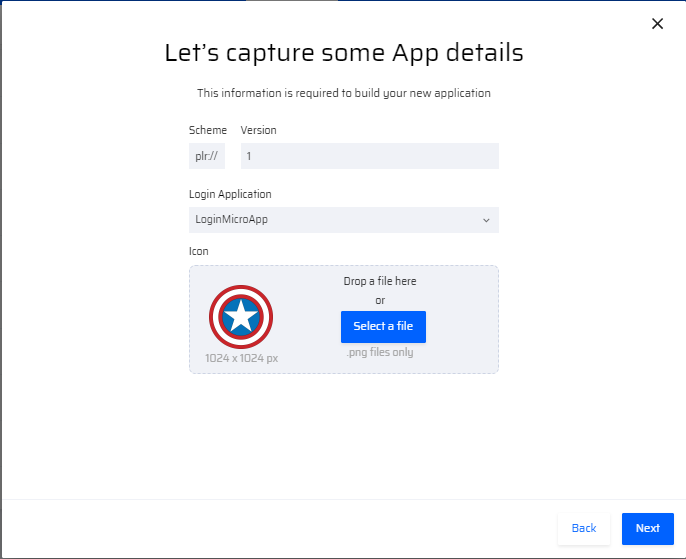
2. Entering the Version & Login Application details
After entering the basic information about the container app, the following screen request for more details about the App.
- Version - Version of the App created. Version is available only for the Apps that are released and fully functional.
- Login Application - A Default Login App or a customized Login app is selected from the dropdown list. When the container app is generated, the chosen login app(micro app) is packaged along with it.
- Icon - Refers to the Icon for the particular container app that is visible on the screen. It has to be of resolution 1024*1024 pixels in .png format.
Click Next, to open the next screen.
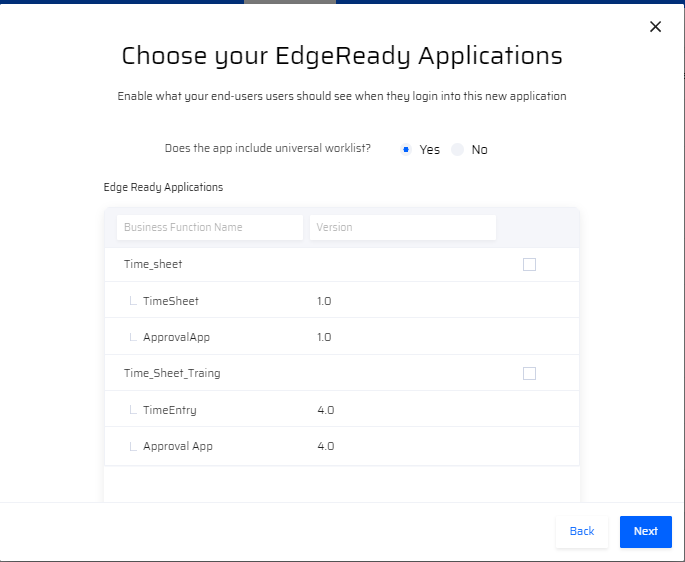
3. Selecting the EdgeReady Applications
- In this screen, the user can select a list of EdgeReady apps(micro apps) that should be packaged along with the container app. They can be selected from the list of apps displayed in the box. The list displays the EdgeReady Apps that are particularly published under a specific Project within a specific Tenant ID.
- Additionally, the user can choose whether the container app consists of a Universal worklist or not. (It is available only for workflow apps. By default, a non-workflow app cannot have a universal worklist).

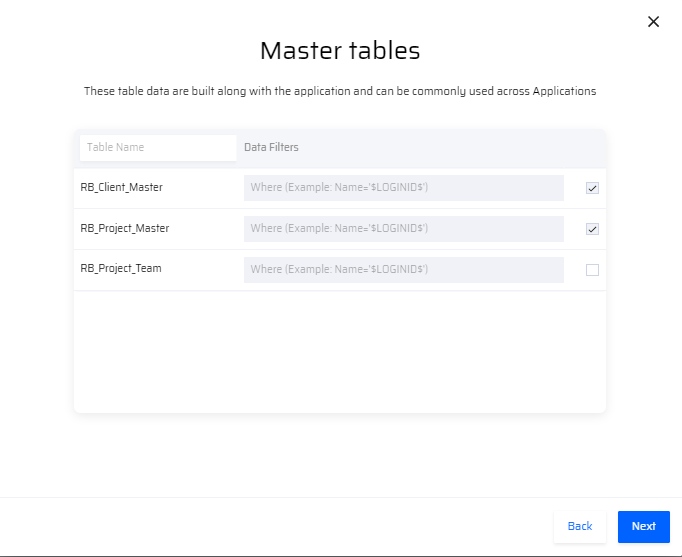
- Once the EdgeReady App(s) are selected, the user clicks Next. In the next popup, the Master Table details are selected.

- Master tables refer to the tables from the database that are packaged along with the container app and all the EdgeReady Apps inside it. Master tables consist of the data that is accessed across all EdgeReady Apps.
- Click Next to continue.
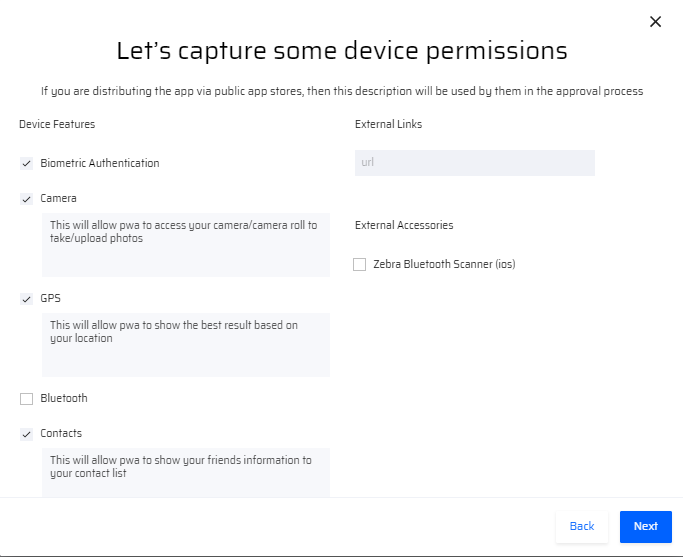
4. Device Permissions & External Links
Once the master table details are created, the device permissions are set in the following window. Based on the nature of the app, certain permissions are requested from the user. 
- On selecting the checkboxes, a short description is entered stating the reason for requesting the access for the particular feature. This message is displayed on the UI for the user in order to grant permissions.
- External Links - All the links that are accessed by the user from within the App are provided in this section. More links can be added and removed as required. Apart from the links provided here, the EdgeReady App does not support any other external links from within the App.
- Click Next to continue.
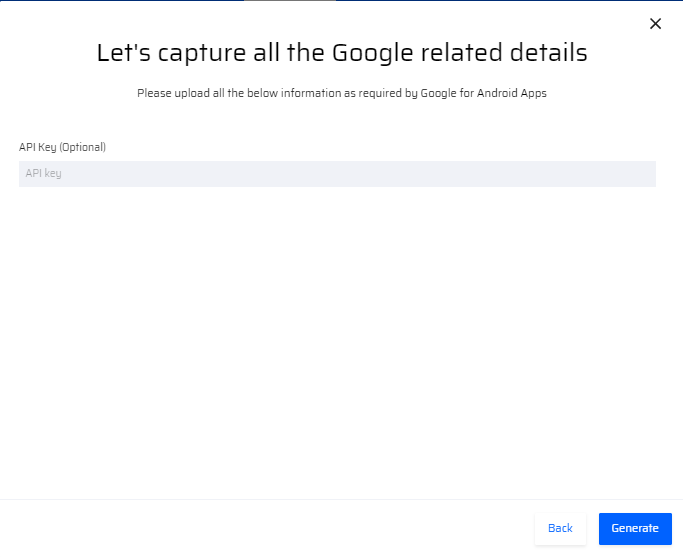
In the following screen, enter the API Key. (It is an optional step).
- Click Generate to generate the container app.
- When the pending status changes to "Finished" in the Deployment screen, the ellipsis menu has the following options:
- Edit - Modify app information in any of the screens. After editing, regenerate the container app to reflect any changes made to the app information.
- Copy URL - To access the PWA through a browser(Chrome, Safari, etc.). The URL provides the user access to all the EdgeReady Apps within the container app.