Web Apps do not need to be downloaded since they are accessed through a web browser. For web applications, generating a Container App with Web App as the App Type, is a much simpler and faster alternative than choosing Progressive Web Applications(PWA) because PWA installation requires support from the IT team and this delays the deployment cycle time.
For the customers, this option helps to fasten the release cycle and decrease the need to rely on the IT support team.
Steps to Generate a Web App
Refer Getting Started, if your EdgeReady Apps or Login Apps are not yet published.
1. Entering App Information
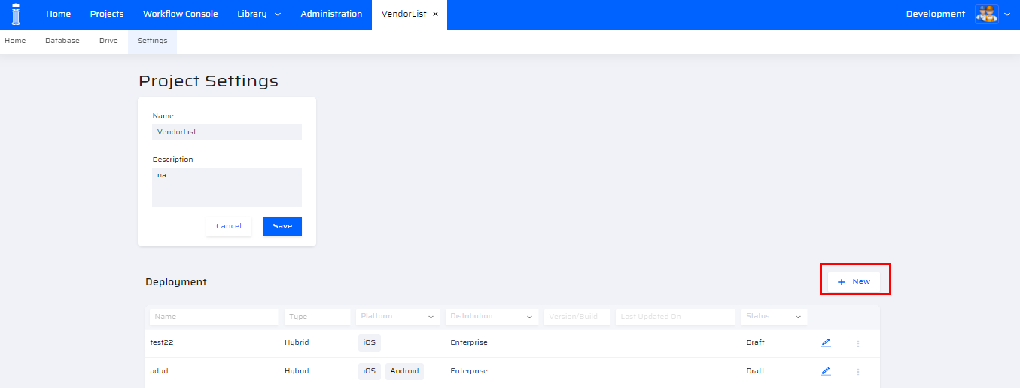
In the deployment section, the user clicks the +New button to generate a new Container App. The following popup appears:
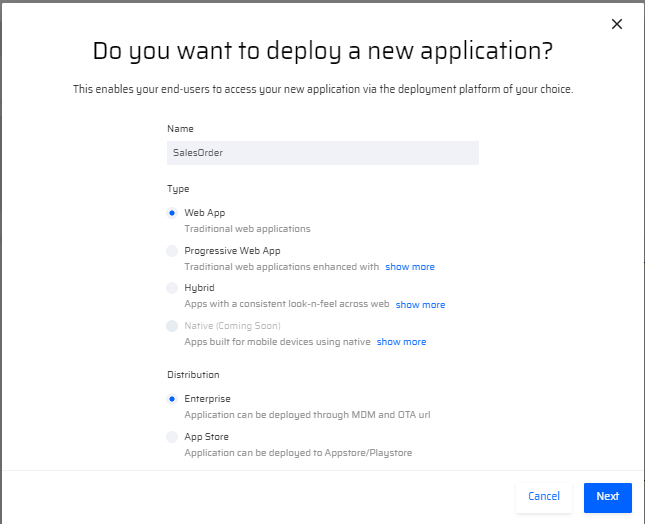
The following popup appears:
The deployment popup screen requests the following details. These details are critical to embed the EdgeReady App into the container App.
- Name of the App - The Name that is visible on the device screen for the users.
- Type of App - Choose Web App
- Distribution Type - Whether the App is an Enterprise Application (belonging to a particular organization accessed through MDM or OTA url) or a Store App (that can be accessed as a 3rd party App from an App Store or Play Store by users outside the organization.)
- Platform Type - Web
Click Next, to continue.
2. Entering the Version & Login Application details
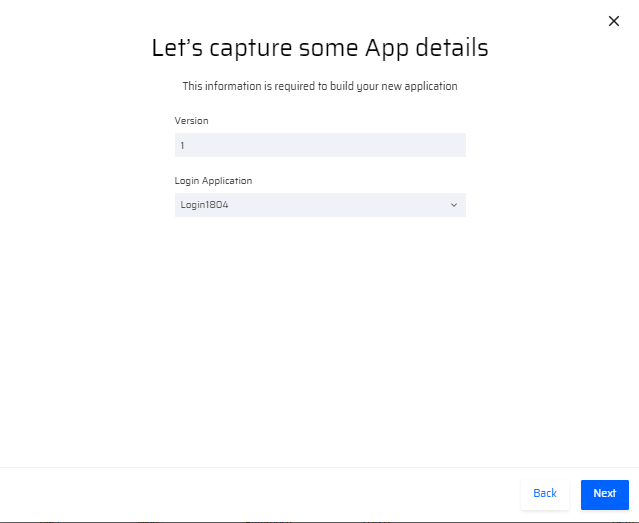
After entering the basic information about the container app, the following screen request for more details about the App.
- Version - Version of the App created. Version is available only for the Apps that are released and fully functional.
- Login Application - A Default Login App or a customized Login app is selected from the dropdown list. When the container app is generated, the chosen login app(micro app) is packaged along with it.
Click Next, to open the next screen.
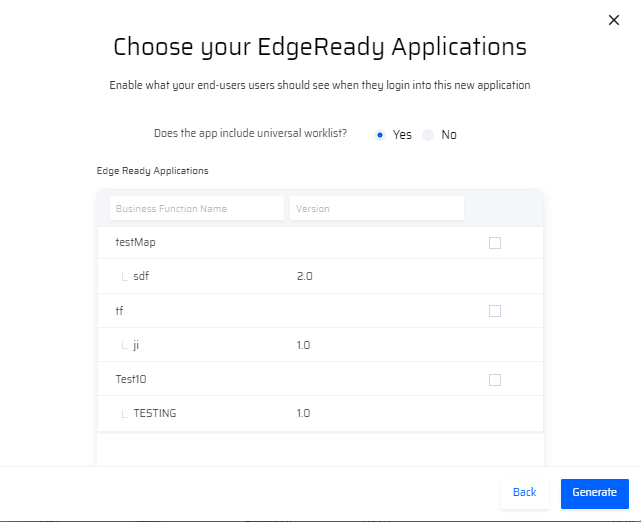
3. Selecting the EdgeReady Applications
- In this screen, the user can select a list of EdgeReady apps(micro apps) that should be packaged along with the container app. They can be selected from the list of apps displayed in the box. The list displays the EdgeReady Apps that are particularly published under a specific Project within a specific Tenant ID.
- Additionally, the user can choose whether the container app consists of a Universal worklist or not. (It is available only for workflow apps. By default, a non-workflow app cannot have a universal worklist).

- Once the EdgeReady App(s) are selected, the user clicks Generate to generate the container app.
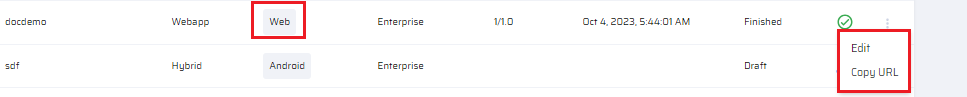
- When the pending status changes to "Finished" in the Deployment screen, the ellipsis menu has the following options:

- Edit - Modify app information in any of the screens. After editing, regenerate the container app to reflect any changes made to the app information.
- Copy URL - To access the web app through a browser(Chrome, Safari, etc.). The URL provides the user access to all the EdgeReady Apps within the container app.