When a dialog box is added to a Page component, it is usually implemented to open and close by a trigger(eg: by click of a button). The trigger can be set in two ways:
A) Using Interactions
The user can use Interactions if the dialog box component should open and close on a UI trigger.
To show a confirmation dialog box(ID: dialog_confirm) on click of a Delete button, do the following:
Step 1: Drag and Drop Delete button in the Page component of the App Designer
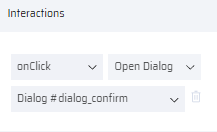
Step 2: In the button properties > Interactions, click the + icon to add an interaction
Step 3: Choose onClick -> Open Dialog -> dialog_confirm

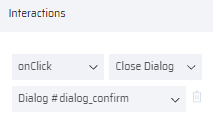
Step 4: To close the dialog box, add event -> Close Dialog -> dialog_confirm interaction to the desired button component(in the Dialog box) and the desired event.

B) Using Show Property
The user can use the Show property if the dialog box should open and close through App Behavior.
To show an error alert (eg: ID: dialog_alert) when a validation has failed in App Behavior, then do the following:
Step 1: Create a business function variable (booleanShowDialog_confirm)
Step 2: Map the variable in the Show property of the dialog_alert component
Step 3: Set booleanShowDialog_confirm = “false”, in pageShow of the page which has the dialog box. (This action is done to hide the dialog box when the page loads.)
Step 4: In the validation logic in App Behavior, when the validation fails, set booleanShowDialog_confirm = “true” to Open the dialog box during run-time
Step 5: To close the dialog box, use set booleanShowDialog_confirm = “false” onClick of any of the dialog box buttons, OR if you would like to close the dialog_alert after 2 seconds, inside a setTimeOut block (with 2000 ms), set booleanShowDialog_confirm = “false” to close the dialog box automatically after 2 seconds.