The Integration Builder (IB) is a module to build backend services for Apps. The business services built within the Integration Builder accepts various types of data as input, processes the data, and generates the output. The output is available to the other components of the EdgeReady Cloud.
The EdgeReady platform consists of 3 layers:
- FrontEnd Layer: Comprises the GUI of the Apps. Manages the user-side business logic and calls services in the cloud layer.
- Cloud Layer: It is the core of the platform that is accessed during runtime.
- On-Plugin Layer: Also known as the EdgeReady Plugin that is installed on the client system.
While the Frontend layer is managed through the App Designer; the Cloud and On-Plugin layers are managed through the Integration builder.
Why do we need an Integration Builder?
- To build a backend service for an App.
- To integrate the apps with various types of 3rd party servers such as SAP, Salesforce, Snowflake and other External Databases within the EdgeReady Cloud platform.
How to access the Integration Builder?
The Integration Builder can be accessed by the following two ways:
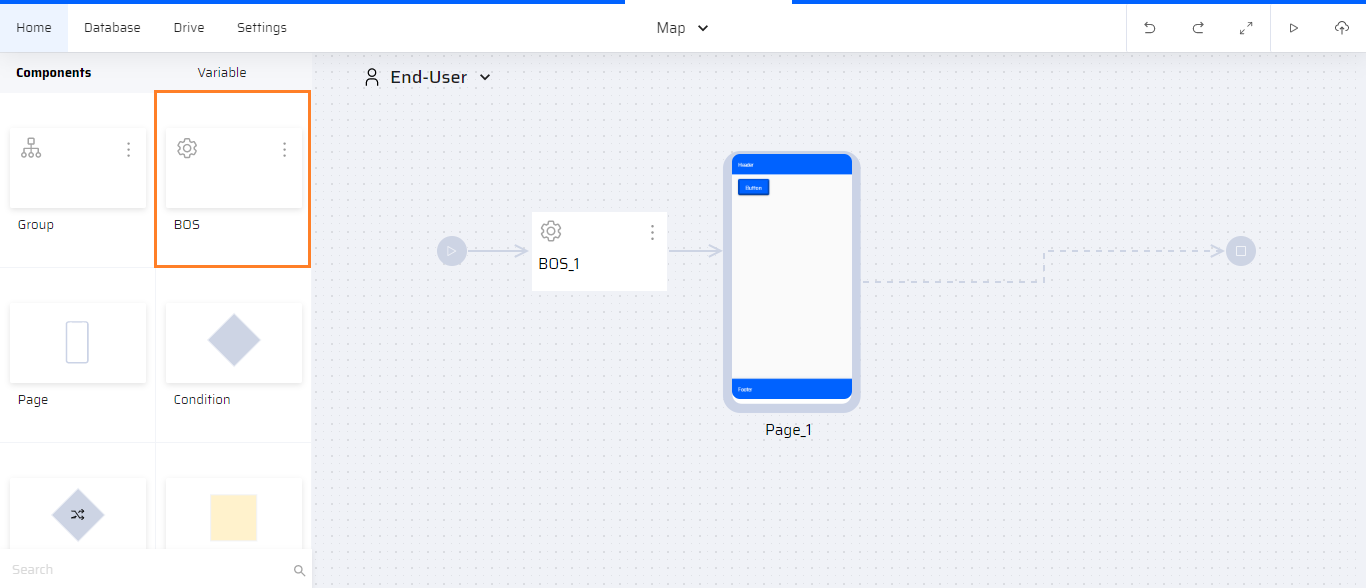
- The user can drag and drop the BOS component on the canvas from the App Process Modeler. By double-clicking the BOS the IB is opened. It can also be opened by clicking the ellipsis menu of the BOS and selecting the required option.

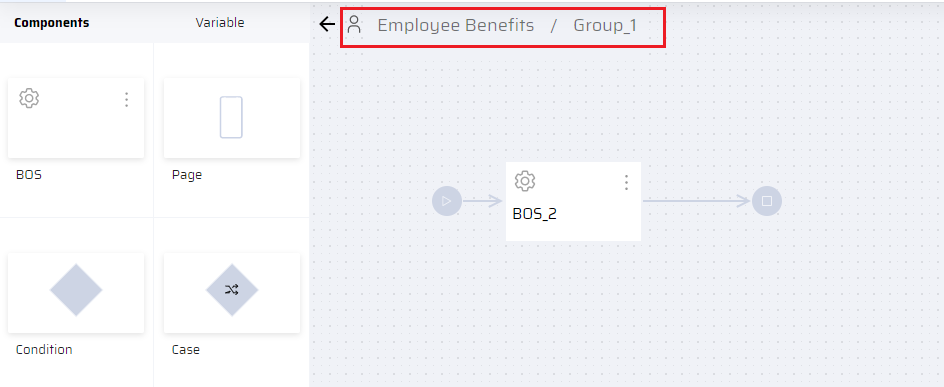
- The BOS is also available within the Group component. The user can drag and drop the BOS from the Group components.

The Integration Builder Canvas
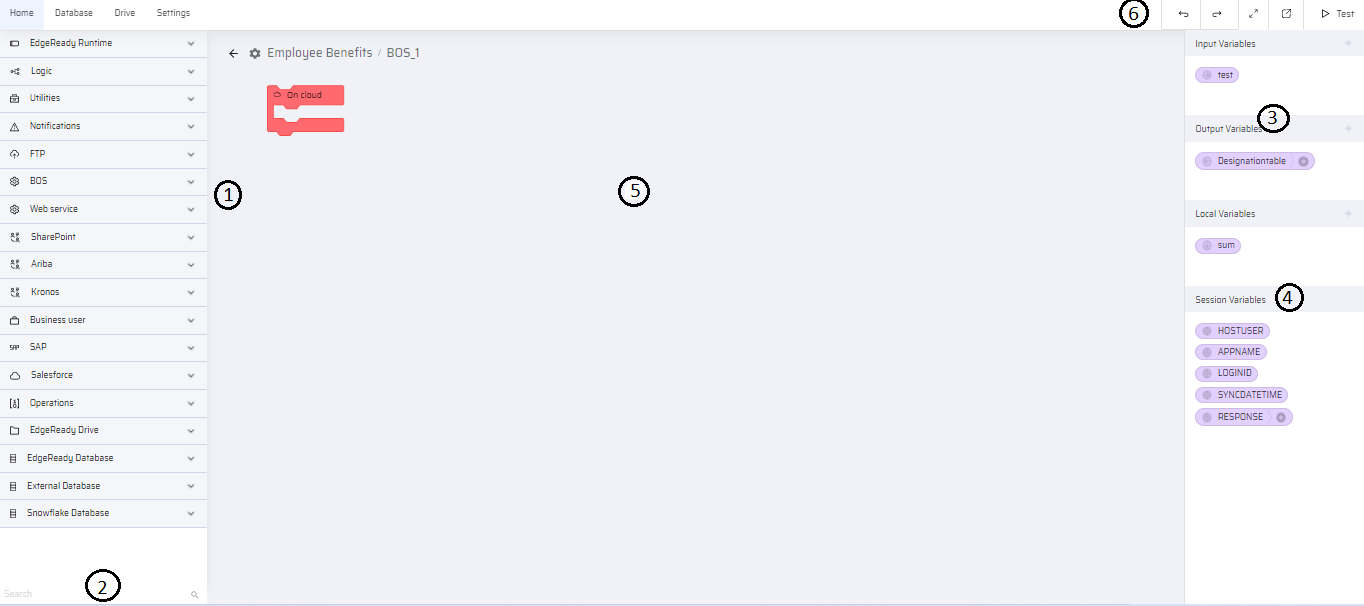
The Integration Builder in the EdgeReady cloud platform appears as:

- The code blocks on the left are the action blocks to build a service in the IB. They can be dragged and dropped in the canvas area. These services play a predominant role in the application functionality both in the offline and online mode.
- For quick access, there is a search bar at the bottom of the blocks where a user can search for an appropriate block.
- The BOS consists of the Input and Output variables in the right. New input and output variables can be created by clicking the + icon; Any business function variables created in the App Process Modeler or the App Designer can be selected as input or output variables. The variables from the APM or App designer are displayed in the drop down list when the + icon is clicked.
4. For each service, the Local Variables can be created or selected and Session Variables can be selected.
5. The canvas area at the center is where the business service is built for the different run-time lanes.
6. The Undo, Redo, Fullscreen, Open in new tab, and Test are other actions available to the user in the IB.
Similar to the App Behavior section, the code blocks in the integration builder are also based on the concepts of Scratch Programming.