The following blocks are present in the Logic component of the App Behavior:
If, If-Else condition blocks:
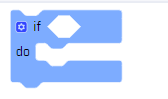
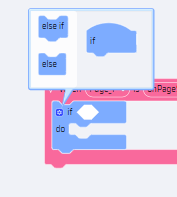
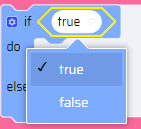
- Use if to specify a block of code to be executed, if a specified condition is true.
- Use else to specify a block of code to be executed, if a specified condition is false.
- Use else if to specify a new condition to test, if the previous condition is false.
| Input | Output | Block Layout | Generated Code |
|---|---|---|---|
| Any Condition in the Hexagonal block | It will execute the True or False statement. The if-else or else block can be added when the settings icon is clicked. An if block may have any number of else if sections. Conditions are evaluated top to bottom until one is satisfied, or until no more conditions are left. Note The shapes of the blocks allows any number of else if sub blocks to be added but only up to one else block. |   | |
Comparison Operator blocks:
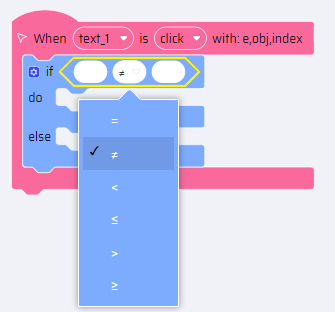
- This block is used to do the comparison operations.
- There are six comparison operators - Equals, Not equals, Greater than, Greater than or equals, Less than, Less than or equals.
- Comparison operators can be used in conditional statements or within loops to compare values and take action depending on the result.
- They are used in logical statements to determine equality or difference between variables or values.
| Input | Output | Block Layout | JavaScript |
|---|---|---|---|
| Variable or Number or Text or both | Boolean (True or False) |  | |
Logical Operator blocks:
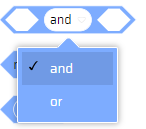
Logical operators are used to determine the logic between two or more conditions. It is used to do the following operations: Logical AND, Logical OR, Logical NOT.
| Input | Output | Block Layout | JavaScript |
|---|---|---|---|
| Boolean (True or False) | The and block will return true only if both of its two inputs are also true. The or block will return true if either of its two inputs are true. The not block converts its Boolean input into its opposite. |   | |
Boolean block
The Boolean block has two values - True or False. The boolean values can also be stored in variables and passed to functions, the same as number, text, and list values.
| Input | Output | Block Layout | JavaScript |
|---|---|---|---|
| Boolean block to get a boolean value | Outputs "True" or "False" string values or the numbers "1" and "0" depending on the usage of script. |  | |
Get Null or Undefined block:
The undefined block is used within a comparison block to check if a variable is undefined or not and outputs a Null or Undefined value on a selection.
| Input | Output | Block Layout | JavaScript |
|---|---|---|---|
| NA | Null or Undefined based on selection |  Note The oval text block can be replaced by any other oval input block. | |
Check Empty block:
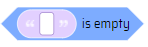
Checks if the given variable(or Array) or string in selection is empty or not.
| Input | Output | Block Layout | JavaScript |
|---|---|---|---|
| Variable or Text | Boolean( True or False) |  | |
Ternary Condition block:
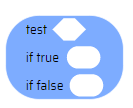
A ternary operator is a conditional operator that assigns a value to a variable based on some condition. Checks If True, or If False conditions.
| Input | Output | Block Layout | JavaScript |
|---|---|---|---|
Boolean (True or False) for the test variable or number or Text for both true and false block | Returns variable or number or Text of true or false block depending on the condition. |  | |