The Login Micro App is packaged with the container app in the EdgeReady platform. It consists of initial app set-up screens that can be modified in branding(style changes), labeling, authentication mechanisms, and integrations with third party servers.
The Logins feature in Library enables the user to:
- Use the Default Login App available in the tenant or
- Create multiple new Login App Templates.
Both the default and the new login templates can be customized as per requirement. The user can add additional pages, or any other APM components(except BOS) to the Login app template.
Only one login microapp can be embedded into a mobile/web app during deployment.
Creating a Login App
To create a new Login app, the user can do the following:
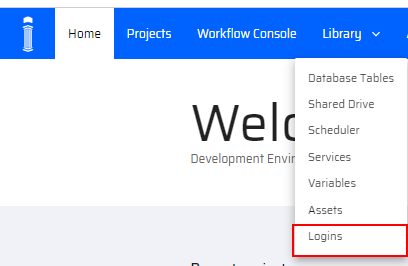
- From the Library tab in the dashboard, choose the Logins option.

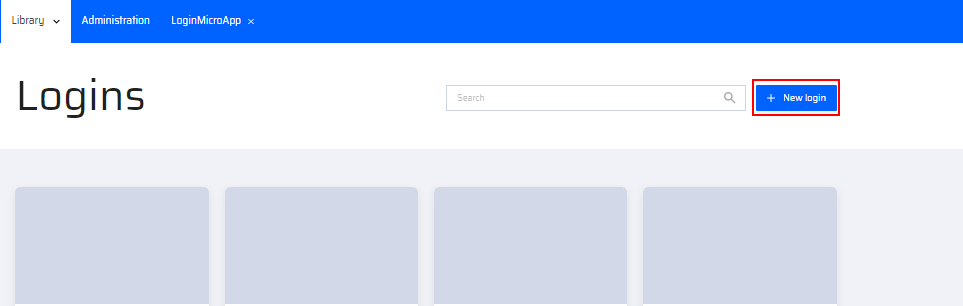
- In the Logins screen, click the +New login button. A pop up window appears.

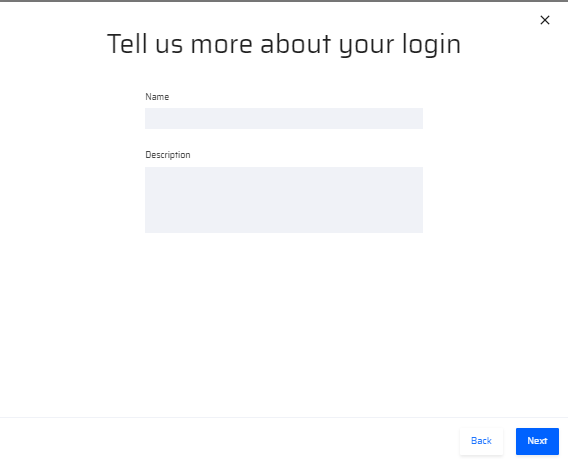
- Enter the Name and Description of the Login app and click Next.

A new Login app is created, and the default template is opened on the APM canvas for customization. It can be edited like any other business function in the EdgeReady platform.

After customizing the pages, the app must be published to make it available during container app generation.
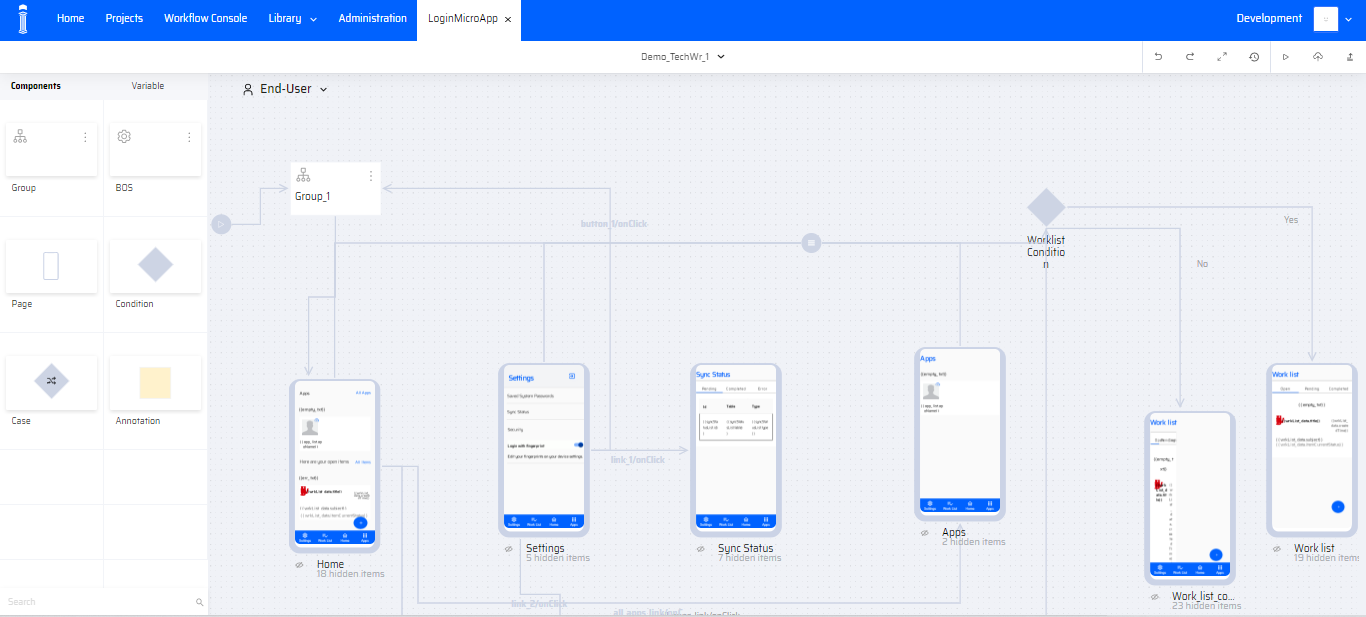
Working with the Login App Template
The Login app is similar to a business function placed inside a project "LoginMicroApp" and can be modified like any other business function. The Login app template consists of a set of pre-designed pages, group, and condition components that can be customized as per need. They are:
- Group_1 - Consists of the screens for initial app setup. It includes the login page screens with username/password necessary for the login process through token-based authentication.
- Home - Holds the App list and workitem list information
- Settings - Password and Security information
- SyncStatus- Messaging queue comprises of three status tabs:
- Pending
- Completed
- Error
- Apps - Holds the micro apps of EdgeReady applications packaged within the container app during deployment
- WorkList - All workitem data associated with the EdgeReady applications packaged in the container app
- Save System Passwords
- Logout
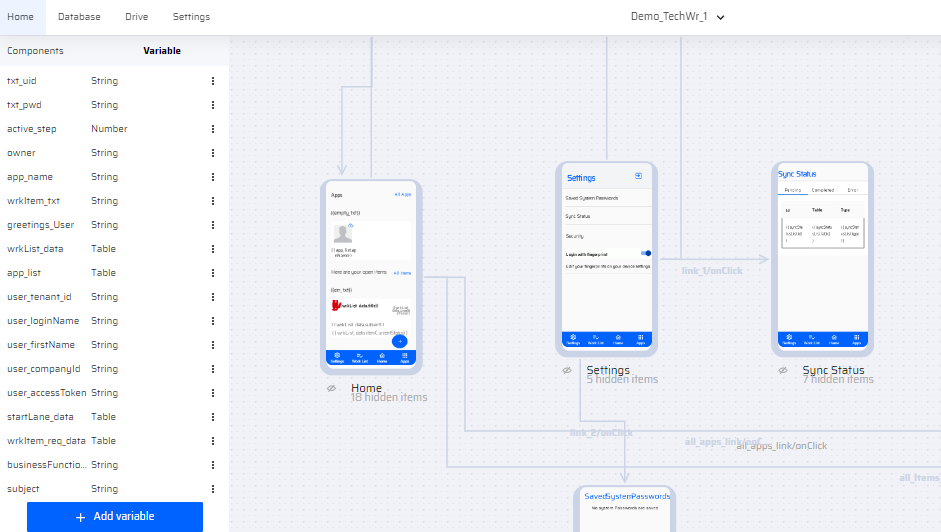
The variables declared within a Login app are not available outside the Login app.

Publishing the Login App
Once the Login app is created and customized, it must be published. The steps to publish the login app are similar to EdgeReady apps and can be referred in Preview-Publish-Transport Apps section.
After the login app is published, it is available for deployment for any project under the current tenant.
Deploying the Login App
The Login app cannot be independently deployed. It must be packaged in a container app along with other EdgeReady Apps. To select the published Login App:
- Go to Project > Settings > Deployment.
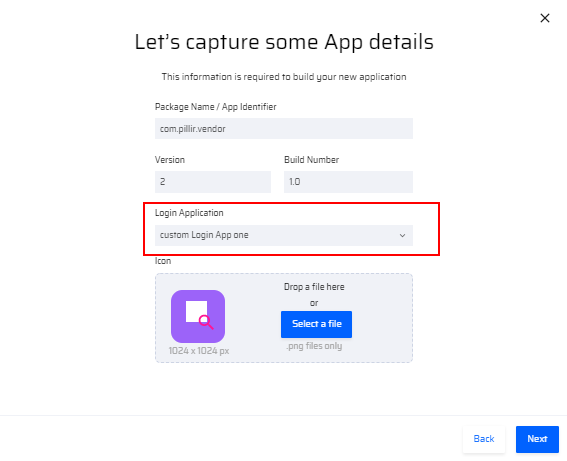
- Click +New button or click Edit from the ellipsis menu.
- In the "Let's capture some App details" screen, select the Login app from the Login Application dropdown list.
For more descriptive information refer the Steps for Creating Mobile App section.