Introduction
This Release notes document primarily describes the New Features and Fixed Issues for v6.4.44 and v6.4.45 of the EdgeReady platform.
Scope
The scope of the document is restricted to describing the Feature update, listing the fixed issues, known issues and deployment instructions(if any). It does not cover the resolution methods.
System Requirements
- Supported Desktop Browser for EdgeReady Platform: Google Chrome v116 or higher
- Supported Browsers for EdgeReady Web Apps: Internet Explorer, Google Chrome or Safari
- For EdgeReady Mobile Apps: Android 10 or higher / iOS 12 or higher
Feature Update
| No | Feature Description | Version |
|---|---|---|
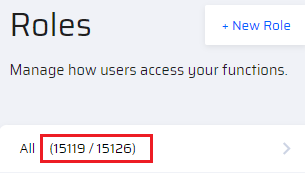
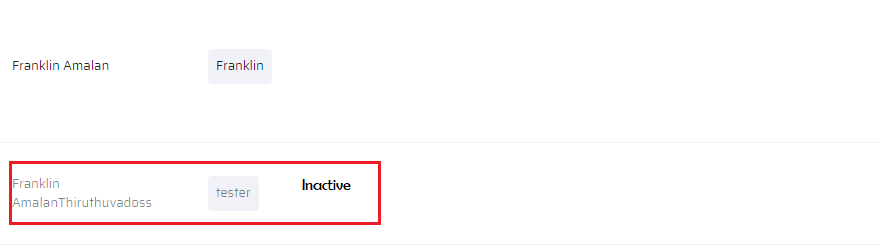
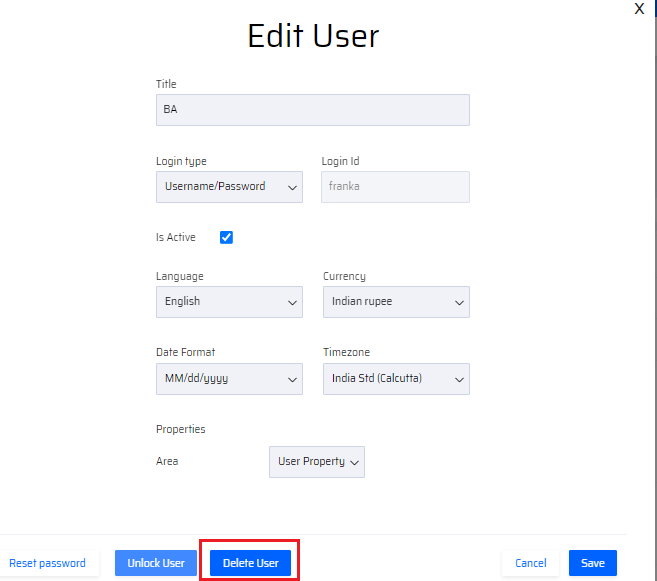
| 1 | New feature updates in the Administration > User Management screen The user management screen has the following feature updates:
Note A deleted user cannot be re-created. To add the user again, raise a request to support@pillir.io | v6.4.44 |
| 2 | Support for Zebra Bluetooth Scanners This feature release includes the following changes to the EdgeReady platform: a)Bluetooth Scanner code blocks added in App behavior There is a block defined for each action of the Bluetooth device. They are:
b)User can select Zebra Barcode Scanner during Container App generation The EdgeReady platform now supports the Zebra Barcode scanner - a specific type of Bluetooth scanner for iOS devices.During Deployment, while generating Container App, if you have selected Platform as iOS, in the device permissions window - an External Accessories field is available. You can select the Zebra Barcode Scanner checkbox under it, if your app needs this specific Bluetooth support. Accordingly the relevant zebra drivers are packaged in the container app. | v6.4.44 |
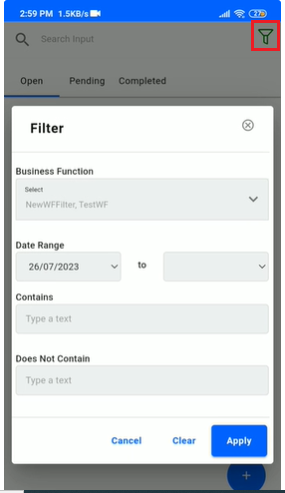
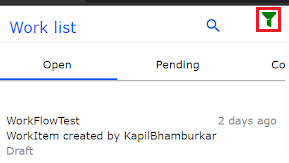
| 3 | Filter added in Worklist Page

 | v6.4.45 |
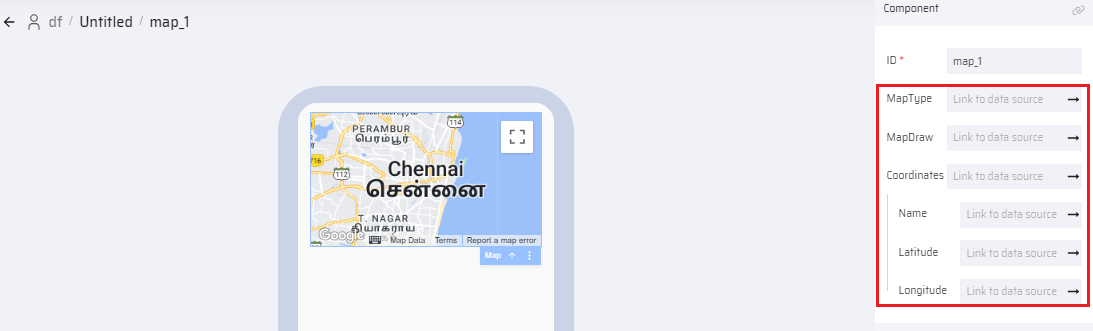
| 4 | Enhancement to the Map Component in the App Designer The following Map component properties are added:
 | v6.4.45 |
Fixed Issues
| No | Issue Description | Version |
|---|---|---|
| 1 | Dynamic CSS class not working In this release, the option to add CSS class through a variable picker was added under Component > Property > Style However in a Grid component, the dynamic CSS class was not working as expected, when there was data navigation from one page to another page. | v6.4.44 |
| 2 | In File Upload Component - filename is not displayed When the user uploaded a file using the file upload component, the filename was not displayed. When the user tried to upload again, a blank screen was displayed with a loading spinner. | v6.4.44 |
| 3 | Error displayed while searching for a user or role in User Management screen In the Administration > User Management screen, if the user tried to search for a user or role name in the search fields, the following error was seen: "ERROR: Unexpected token '<', "<!doctype "... is not valid JSON" | v6.4.44 |
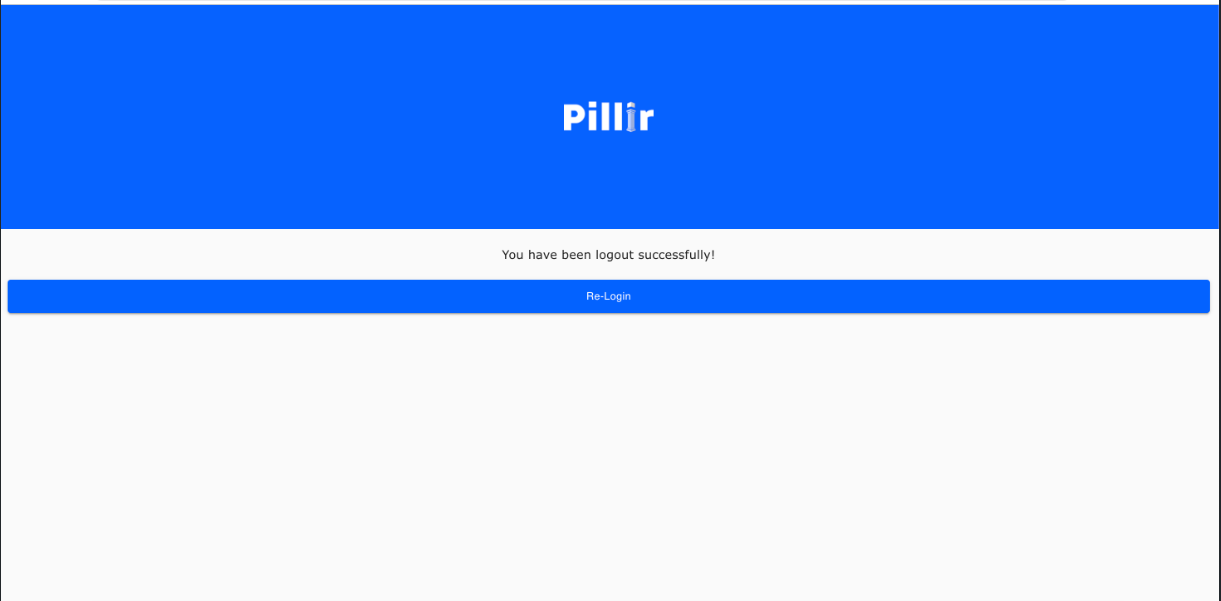
| 4 | The Logout screen is not displayed in the UI when the user logs out or after session timeout As part of the Login Microapp, there is a specific logout screen(see screenshot below) that is displayed to the user after logout or session timeout. Instead of this screen the User Login page was displayed.  | v6.4.44 |
| 5 | In Datagrid component - Unable to get a selected object in the next screen A table variable A is mapped to the Datagrid in page 1. Through Interactions, the same variable is mapped in page 2. When a specific row in table variable A was selected in page 1, the row specific data was not available in page 2. | v6.4.44 |
| 6 | In Integration builder - Operations block - Lookup function is not working When the lookup function block was used in any logic, and the input variable was a string an error was displayed when the logic was tested. | v6.4.44 |
| 7 | The User Credential fields were missing in the Adapter configuration screen While configuring an adapter for ABAP plugin, the Username and Password fields were not available in the adapter configuration screen. | v6.4.45 |
| 8 | Within a Datagrid component - On click of a button - Unable to get a selected object in the next screen A table variable A is mapped to a button component within a Datagrid in page 1. Through button component Interactions, the same variable is mapped in page 2. When the button was clicked in page 1, the row specific data was not available in page 2. | v6.4.45 |
| 9 | In the Console > Universal Worklist tab, the search function in the User List window was not working as expected In the Universal worklist tab - the user selects the Assign To option from the ellipsis menu and the User List window opens. When the user tried to search for specific users, it was not listed. Note
| v6.4.45 |
| 10 | While using Tomcat Plugin - an error is seen In some instances, the Tomcat plugin was throwing a java heap size error due to invalid expressions or null conditions. | v6.4.45 |
| 11 | When SSO is the authentication mechanism, after session timeout of the EdgeReady platform - the logout screen was not displayed. After session timeout of the EdgeReady platform, it was redirecting to the EdgeReady platform login screen instead of the logout screen. | v6.4.45 |
Known Issues
| Issue | Details |
|---|---|
| SAP BOS Mapping Issue | When a business function variable is mapped to the SAP input table, it requires all the columns in the BF table variable to be mapped, if not it doesn't work. |
SAP data comes in wrong sequence | When a functional module is run, to get data from SAP, some of the records are missing their sequence. |
Restrictions
For the EdgeReady Platform - Only Google Chrome is supported.
Deployment Instructions
Support for Zebra Bluetooth Scanners : Use the latest Login microapp.
Related Documentation
For additional information on the EdgeReady platform, refer the following link:



.png)