Q: What is the recommended approach to add a CSS class for an App Designer component?
A: The Style or Format changes for a component can be done using the Style property of the component. The CSS class can be applied in the following ways:
Assigning an inline class
This method refers to adding a custom CSS for the component directly in the Style properties section. It is used when the applied format is constant for the component and does not require any future changes.
To add custom css for a button component, do the following:
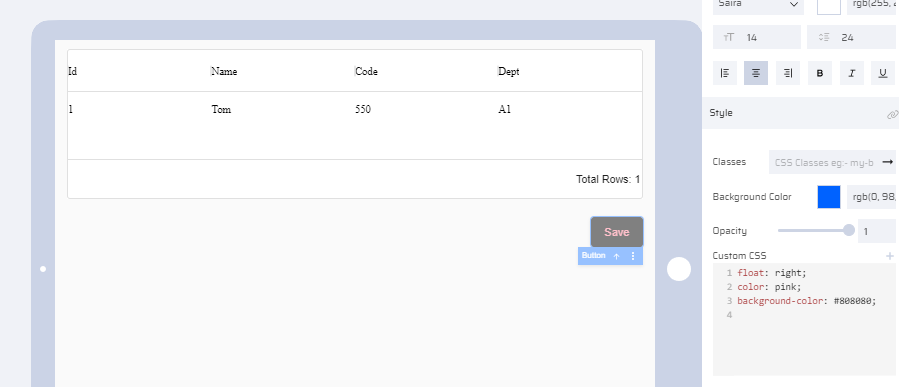
- Click the button component and in the Style property section, enter the following css code in the Custom CSS field.
float: right;
color: pink;
background-color: #808080;

Adding a CSS class imported from Library >Assets
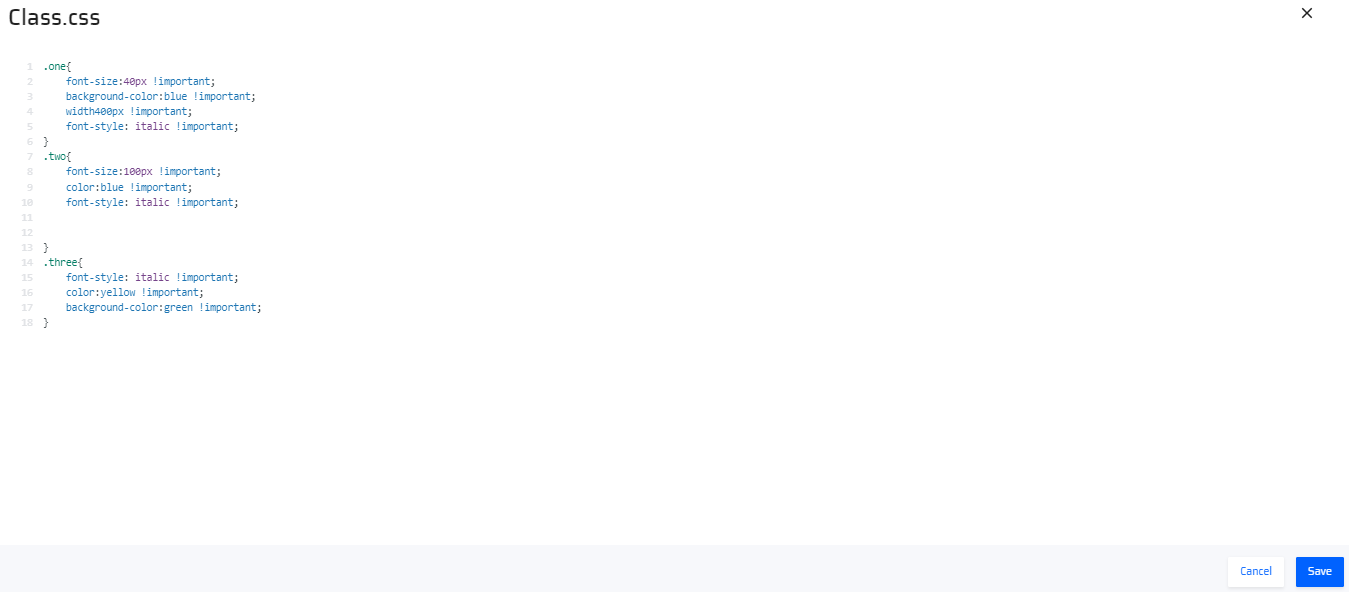
- Add the required css class in the Class.css file.

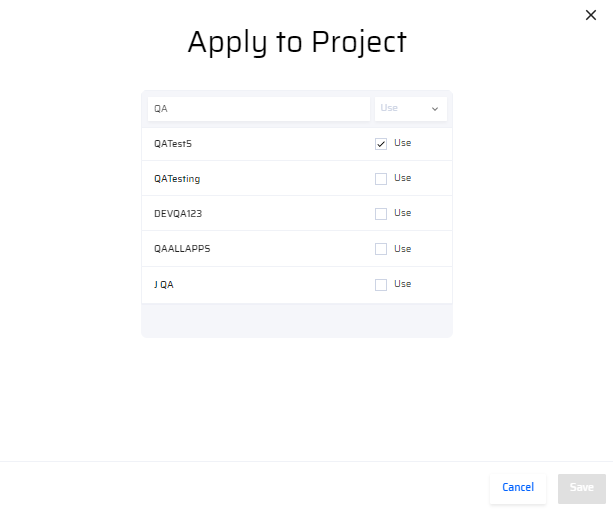
- Upload the file in Library > Assets section and share it to the project where the business function is created.

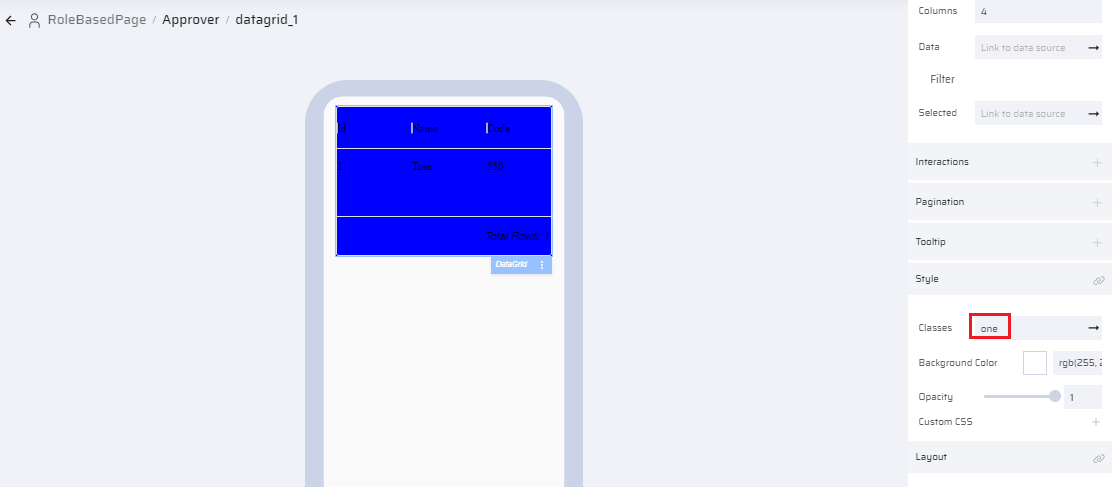
- Click the component and in the Style property section, enter the class name - eg: one
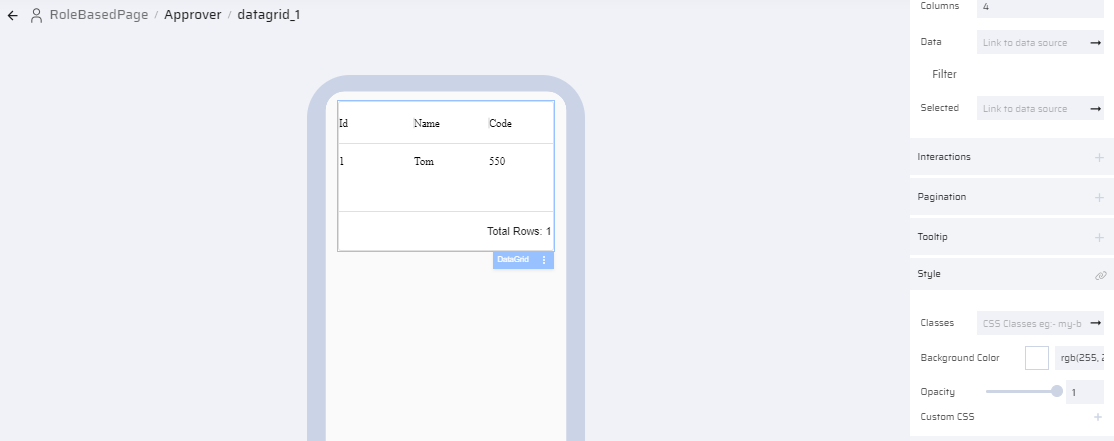
| Before applying class | After applying class |
|---|---|
 |  |
The new class is now applied for the selected datagrid component.
Assigning a class through a variable
This method allows you to add a dynamic class by assigning it to a variable. For example: If you need to add a background color to a text component on the click of a button, you can add the related class through a variable.
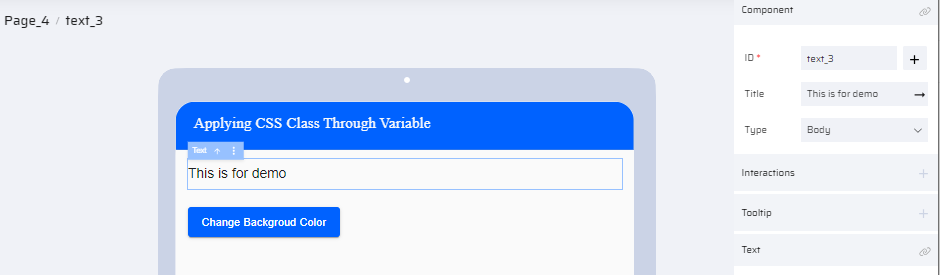
- Drag and drop a Text component. Modify properties as shown in image.

- Create a className variable in the "Add Variables" section.
- In the Style properties of the Text component, map the className variable.

- Add a Button component. Enter a Title name.

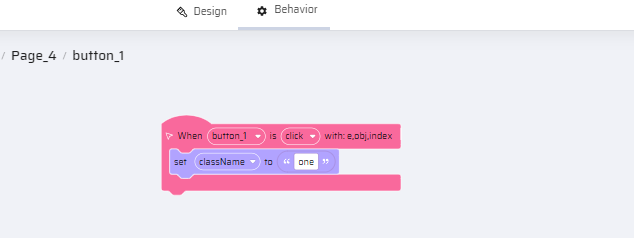
- Open the Behavior tab of the Button component. Add the logic as shown in image.

("one" is the name of the css class added in the Class.css file and stored in Library > Assets section. We are referencing it to the className variable)
- Now when the button is clicked, the background color of the Text component changes. This action can be checked in the App Preview.
