The scratch programming concept plays a predominant role in enabling the users to effectively make use of the low-code/no-code environment.
What is Scratch Programming?
Scratch Programming is the one where a set of codes are represented in the form of Lego blocks where they are dragged and dropped into a canvas area.
These blocks are predefined to perform the same set of operations as the codes and are stacked one below the other to perform a series of operations.
Based on certain logic, the codes are stacked one after the other and are executed to provide a certain output.
Why do we need to understand Scratch?
Since the EdgeReady Cloud provides a unified coding experience to all users (people with or without coding experience), understanding how scratch works is crucial for any user before they get started with the platform.
Scratch prevents the users from typing voluminous codes and instead, provides a simple drag-drop environment thereby saving them the tedious process of extensive code usage.
How does scratch work?
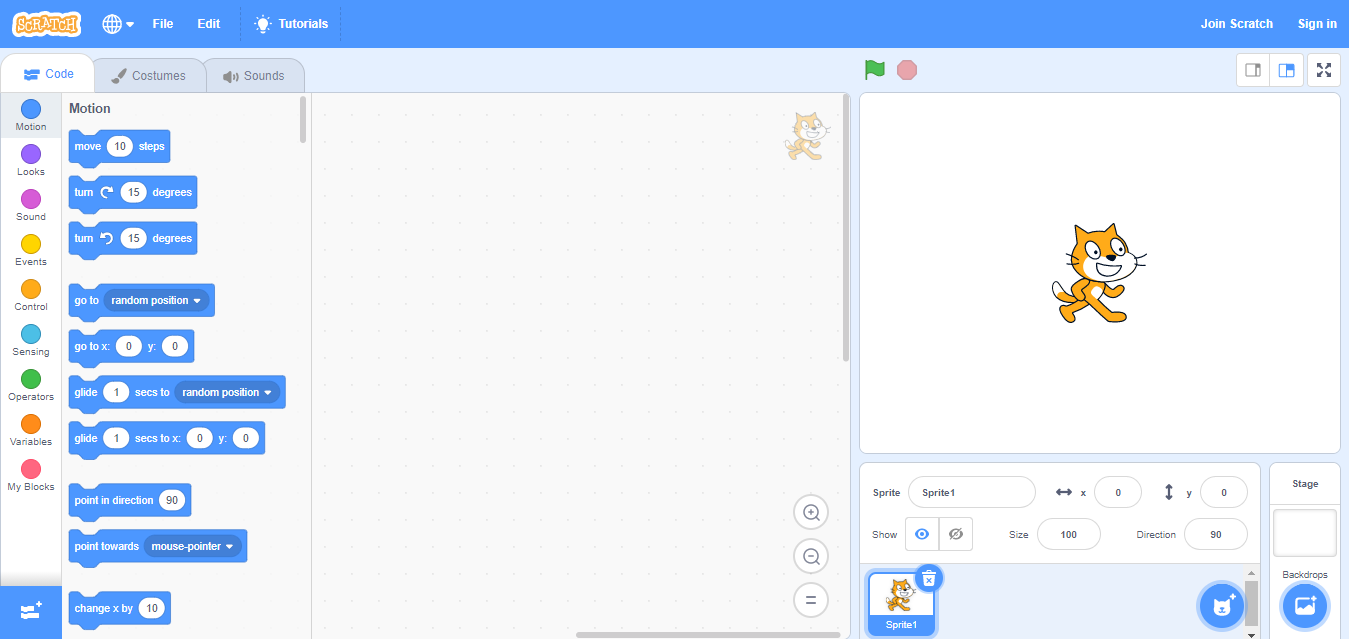
The typical scratch programming tool consists of 3 sections:
The block section - where different blocks (which perform different functions) can be customized for usage.
The canvas area - Where the blocks can be dragged and dropped to perform certain actions
The Preview area - Where the execution can be simultaneously carried out to check how the blocks function. 
Scratch Features:
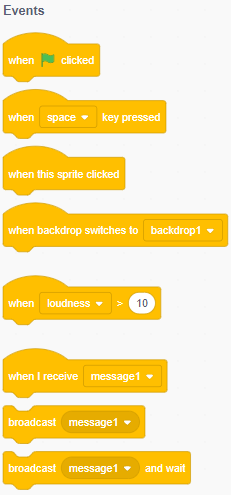
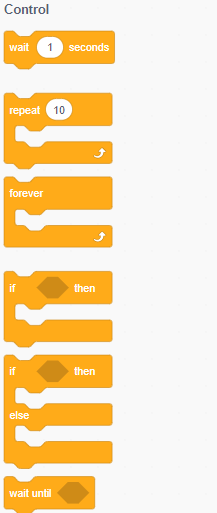
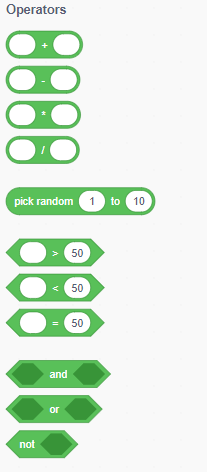
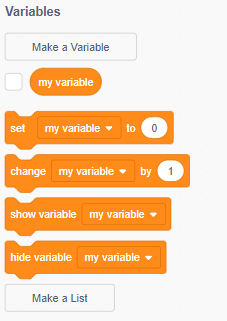
In the EdgeReady Cloud, we use the Event, Controls, Operators, and Variable blocks.
| Event | Controls | Operators | Variable |
|---|---|---|---|
 |  |  |  |
EXAMPLE
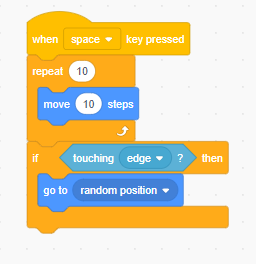
An example of how a block is executed is shown below:
For the event where the space key is pressed, the animated character in the screen (referred to as the sprite), moves 10 steps repeatedly. This is done where the repeater loop is continuously executed when space is pressed.
When the sprite touches the edges, it goes to a random position on the screen. This is represented in the If Block.
Now it is clear as to why a simplified coding mechanism has been incorporated in the EdgeReady Platform. This technique greatly reduces the tedious process of writing codes, minimizes bugs/errors, and provides an effective transition for users to develop applications with limited coding knowledge.
This is just a simple demonstration of how the blocks in scratch work. More details can be viewed on the SCRATCH website. Users can choose the CREATE option and work on the scratch canvas.
The blocks mentioned above is just for understanding purpose. The EdgeReady Cloud has more options for blocks to perform different functions for designing UI/UX as well as for 3rd party integrations.
NOTE
Scratch Programming is Primarily used in the App Behavior and Integration Builder Modules.