The Variables component comprises of blocks that are defined to declare and fetch variables.
Create Local Variable
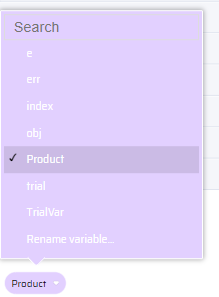
This block creates a local variable that is available only within the particular component behavior. The variables created are listed in the items oval block dropdown list. The items block can be used within any other component block to declare variables.
| Input | Output | Block Layout | Generated Code |
|---|---|---|---|
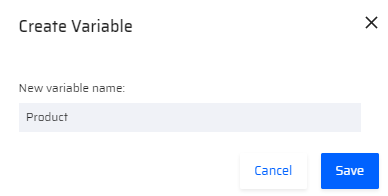
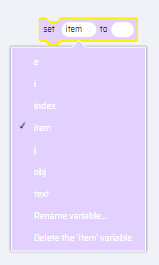
Click the "Create Local Variable" block to create new variables in the popup window below: | Value of variable any type |  Once a variable is created, it can be fetched from the Oval block below:
| NA |
SetValue
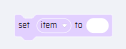
In this block, the SetValue element adds or updates the value of the current element.
| Input | Output | Block Layout | Generated Code |
|---|---|---|---|
Choose Variable Name from the dropdown list, Value(any type) in input-1 | Set value to the variable |   | |
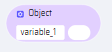
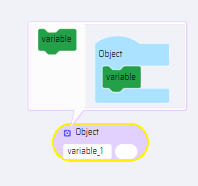
Create Object
In addition to the existing objects, this block facilitates the user to create new objects. Users can create new objects where the variable blocks can be dragged and dropped.
| Input | Output | Block Layout | Generated Code |
|---|---|---|---|
The key or variable name as Text, Value for the key - any type. | Create Object using a key or variable and value pair. |   | |
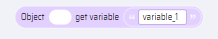
GetObject
The GetObject block is used to get the value of a key in an object.
| Input | Output | Block Layout | Generated Code |
|---|---|---|---|
Object - input-1 Key or variable name as Text - input-2 | value from the object based on key or variable name. |  | |
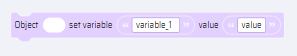
SetObject:
The SetObject block is used to set a value to the variable in an object.
| Input | Output | Block Layout | Generated Code |
|---|---|---|---|
Object - input-1 The key or variable name as Text - input-2 The value for the key as text or variable - input-3 | Set value to the key or variable of the object. |  | |