When to Use the Elements Component?
The Elements component is used to dynamically modify the look and feel of App Designer components used to design the App. It encompasses various blocks designed for this purpose such as:
- Create Element
- Remove Element
- Append Element
- Get Element
- GetElement Property
- SetElement Property
- RemoveElementProperty
- GetElementStyle
- SetElementStyle
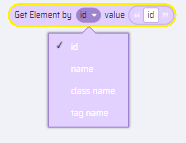
GetElement
Description
The GetElement block works by fetching the element by: Id, ClassName, Name, Tag Name. It returns the value that has been selected within the block.
Block Layout
| Block | Input Parameters | Output |
|---|---|---|
  | Choose a variable in the Get element by type from the dropdown list. In Value - add Text | Returns element object or list of element objects based on choice. |
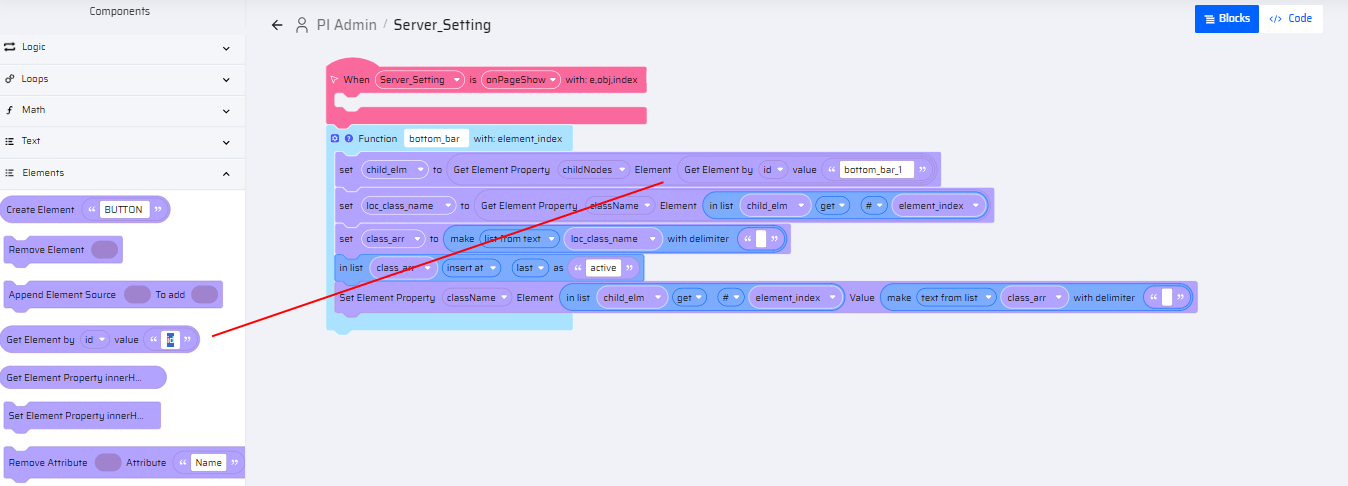
Sample Behavior Implementation
Usecase: << the details of the logic and how the block is used is explained here>>
Screenshot: Hints: <<Any added info that helps the user to use this block effectively>>
Hints: <<Any added info that helps the user to use this block effectively>>